How to Create a Stunning WordPress Sidebar Menu in Minutes

Want to create a stunning WordPress sidebar menu in minutes? You’re in the right place! Sidebar menus are essential for easy navigation and improving user experience.
If you want visitors to explore your content easily then adding a sidebar menu to your site is a must. Sidebar menus are suitable for all types of websites including blogs, e-commerce stores, and portfolio sites.
Sidebar menus are a great way to boost your site’s functionality. They lead users to important pages, categories, and posts without them needing to hunt around. These types of menus also organize your content neatly and make your site look more professional.
And let’s not forget—they’re visually appealing! People will stick around longer when you have a good looking sidebar menu to organize your site,.
In this post, I’ll walk you through how to create a sleek WordPress sidebar menu using the WPB Accordion Menu plugin. By the end of this, you’ll have a fully functional, stylish, and responsive sidebar menu set up in minutes!
What is a WordPress Sidebar Menu?
WordPress sidebar menu is a vertical navigation bar, typically placed on the left or right side of a website. It helps visitors quickly find important links, categories, or pages.
Sidebar menus can be really useful on content-heavy sites or blogs. It’s all about user-friendly design and making sure people can easily get where they need to go. A well-designed sidebar not only improves navigation but also ensures your most important content doesn’t get buried.
Benefits of Using a Sidebar Menu:
- A well-structured WordPress sidebar menu makes it easy for users to browse through your content. No more frustration of endless scrolling to find what they’re looking for.
- A sidebar menu ensures that key pages are always just a click away, improving the accessibility of your site. This is especially important for users who might not be familiar with your layout.
- Whether you’re running a blog, a shop, or a portfolio, a sidebar helps you group related content or categories together, so visitors don’t feel lost.
- The easier it is for people to navigate, the longer they stay. And the longer they stay, the more engaged they are with your content. Simple as that!
Examples of Effective Sidebar Menus:
A great example of a WordPress sidebar menu can be seen on sites like MLK Studio. They have a neat and organized sidebar that guides users to tutorials, resources, and more.
Similarly, MPKelly uses a sidebar to highlight key sections of their site. These sites are great for inspiration when you’re planning your own sidebar.
Why Choose the WPB Accordion Menu Plugin?
Now, let me introduce you to the most important tool for this tutorial— the WPB Accordion Menu plugin. This plugin is one of the best plugins to create a stylish and responsive WordPress sidebar menu with an accordion-style effect. It’s incredibly easy to use even if you’re new to WordPress.

Free WPB Accordion Menu Features:
- Easily organize complex data structures into collapsible menus for streamlined navigation.
- Transform standard menus into collapsible sections to reduce clutter.
- Display hierarchical posts in an easy-to-navigate accordion-style layout, perfect for sidebars or off-canvas menus.
- Create expandable and collapsible sidebar menus, optimizing space and usability.
- Ensure menus adapt smoothly across all device sizes for a consistent user experience.
- Display WooCommerce categories in accordion format for efficient product navigation.
- Implement multiple accordion menus on a single site to organize content effectively.
- Place menus via shortcodes in posts, pages, or widgets, compatible with Gutenberg, Elementor, and Divi.
- Design fully responsive, mobile-friendly menus for optimal performance on all devices.

Premium WPB Accordion Menu Features:
- Customize colors, fonts, and spacing to match your brand identity.
- Choose from five distinct accordion menu skins for tailored design flexibility.
- Display product categories and tags in collapsible accordion menus to enhance the shopping experience.
- Add unique icons to menus and categories for better visual appeal.
- Keep selected menu items expanded for improved user navigation.
Why I Recommend WPB Accordion Menu for Sidebar Menus:
Honestly, the simplicity of the WPB Accordion Menu plugin makes it a no-brainer for creating WordPress sidebar menus. Also, you can have a sleek and user-friendly navigation system.
This improves the usability of your site in just a few clicks using it. It’s efficient, customizable, and, best of all, it saves you tons of time.
Steps to Create a WordPress Sidebar Menu
Prepping Your WordPress Site
Before we start creating the sidebar, let’s make sure everything’s in order too. Here’s a quick checklist of what to do before you begin:
- Ensure WordPress is Up to Date:
Always make sure you’re running the latest version of WordPress. Not only does it improve performance, but it also ensures compatibility with plugins like the WPB Accordion Menu.
- Choose a Theme That Supports Sidebar Menus:
Eventually, some themes handle sidebar menus better than others. Look for themes that allow you to place widgets or menus in the sidebar. I would recommend using GeneratePress or Astra. These WordPress themes are lightweight, fast, and work well with sidebar menus.
- Backup Your Website:
It’s always a good idea to back up your site before making any major changes. Plugins like UpdraftPlus make this process super simple.
- Sidebar Menu Placement:
Should your sidebar menu go on the left or the right? This depends largely on your site’s layout and your audience. Left-side menus are often more visible, but right-side menus work well if you want your content to take center stage. I would tell you to consider your overall design flow and where your visitors’ attention is likely to land.
1. Installing the WPB Accordion Menu Plugin
Ready to install the WPB Accordion Menu plugin? Here’s how:
- Head over to your WordPress admin panel.
- On the left-hand menu and than click “Plugins” and then “Add New.”
- Type “WPB Accordion Menu” in the search bar, and when you find it, click “Install Now.”
- Once it’s installed, hit “Activate,” and the plugin will be ready to use.
2. Creating Your WordPress Sidebar Menu
Step 1: Create a new menu
Let’s start by heading to Appearance > Menus in your WordPress dashboard. You can either select an existing menu or create a new one that you’ll turn into your sidebar menu from here.
Step 2: Adding Pages and Categories to Your Sidebar Menu
Now, let’s add the important pages and categories to your WordPress sidebar menu. Think about what content your visitors need quick access to. You can add pages, blog categories, or even custom links to your menu. A well-organized menu is key to improving navigation.
Step 3: Go to WPB Accordion Menu Dashboard
Here’s where you get to have some fun! Click on the WPB Accordions on the left sidebar of WordPress dashboard to start configuring your sidebar menu. The WPB Accordion Menu plugin comes with settings to customize the menu to fit your site’s style.
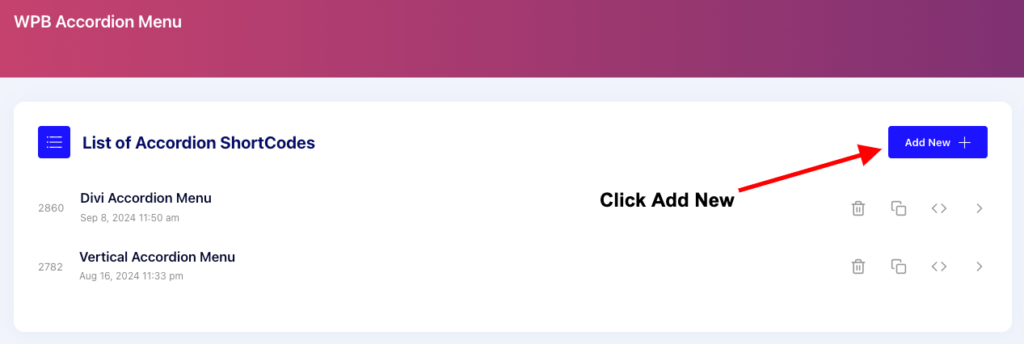
Step 4: Creating the WordPress Sidebar Menu
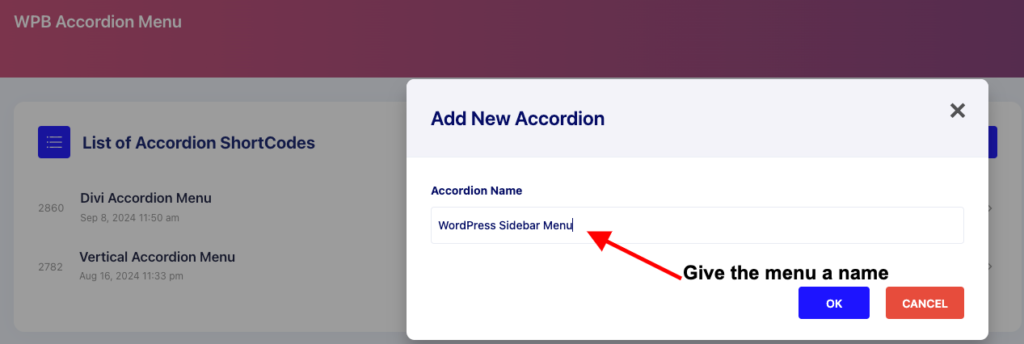
Create a new menu in the WPB Accordion Menu dashboard. Click on the “Add New” button and a popup like the following screenshot will come up.

Step 5: Name the New Menu
Give the new menu a good name so that you can navigate it easily later in the list of menus on WPB Accordion Menu dashboard. For example, you can name it like “Main Sidebar Menu”, “Website Sidebar Menu” shortly.
I named it “WordPress Sidebar Menu” for convenience.

Step 6: Configuring The New Sidebar Menu
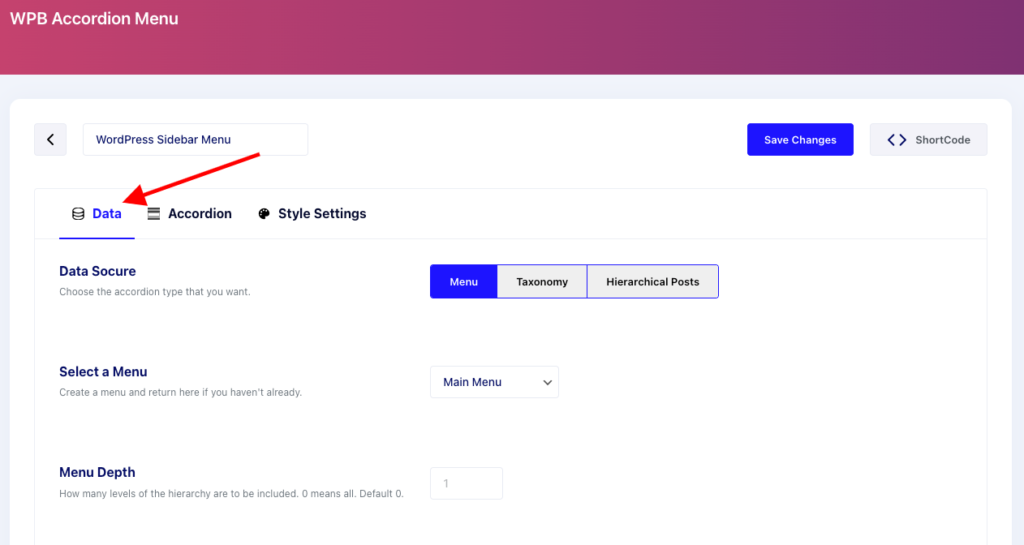
i) Data tab:
Set the data source from the options – Menu, Taxonomy, and Hierarchical Posts. In this step I selected “Menu” and then chose “Main Menu” from the selection list. You can also adjust the “Menu Depth” in this settings tab.

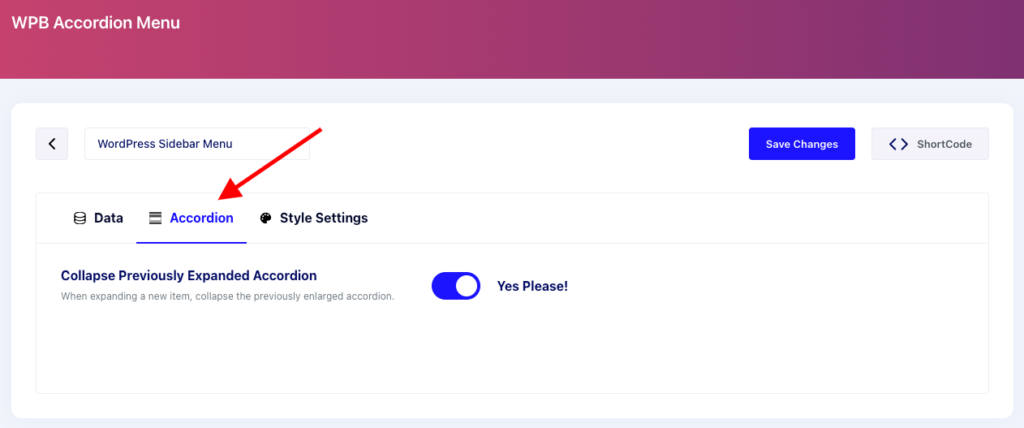
ii) Accordion Tab:
You can also turn on “Collapse Previously Expanded Accordion” on the “Accordion Tab” if you want.

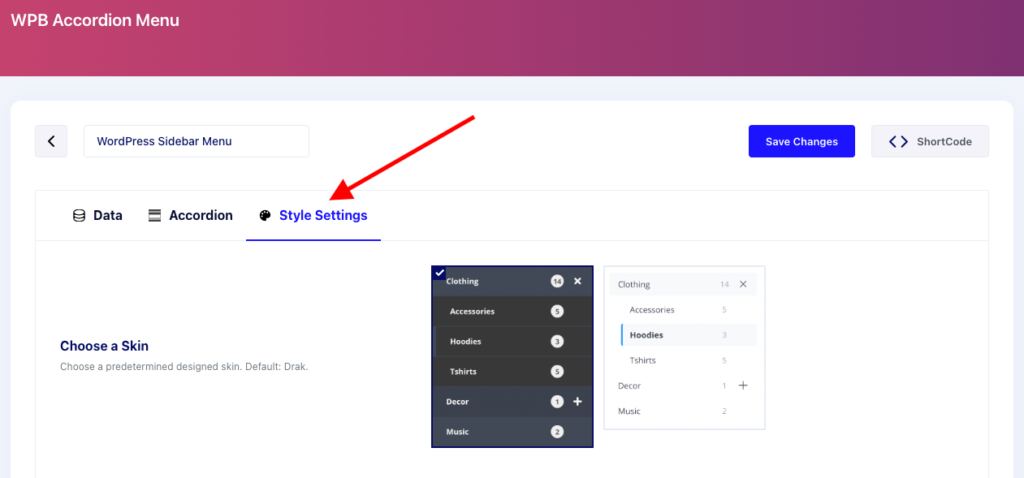
iii) Style Settings:
On the free version of the WPB Accordion Menu’s “Style Settings’ you will get 2 skins. Choose the one you like and then save the settings.

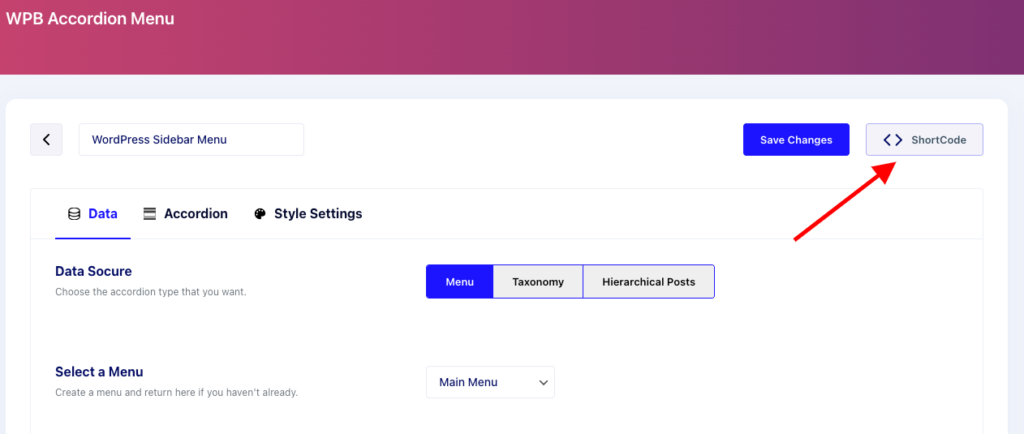
iv) Add the WordPress Sidebar Menu on Your Site:
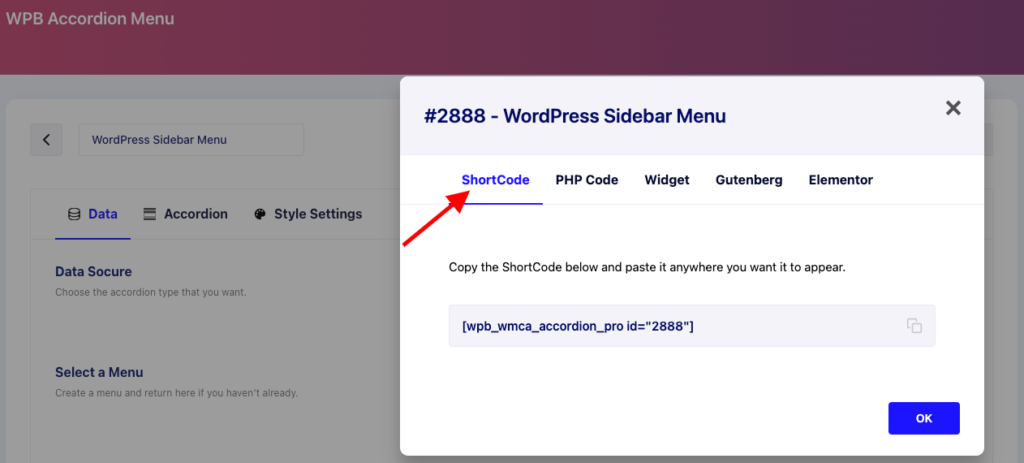
Afterwards click on the “Shortcode” button as shown in the screenshot below.

Here you can either copy the shortcode or get the PHP code too! You will also see the widget in Gutenberg and Elementor page builder.

Step 7: Adding WordPress Sidebar Menu Shortcode
i) Adding to Gutenberg Block
In order to add the WordPress sidebar menu to your website made with Gutenberg, first go to Appearance > Widgets.

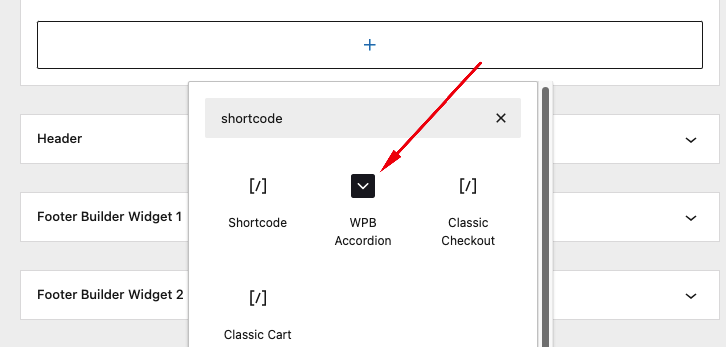
Under the Main Sidebar Widgets section click on the Plus icon (+). Now search by typing Shortcode on the search bar. You will see the WPB Accordion shortcode in the result. Click on it for adding it to the main sidebar.

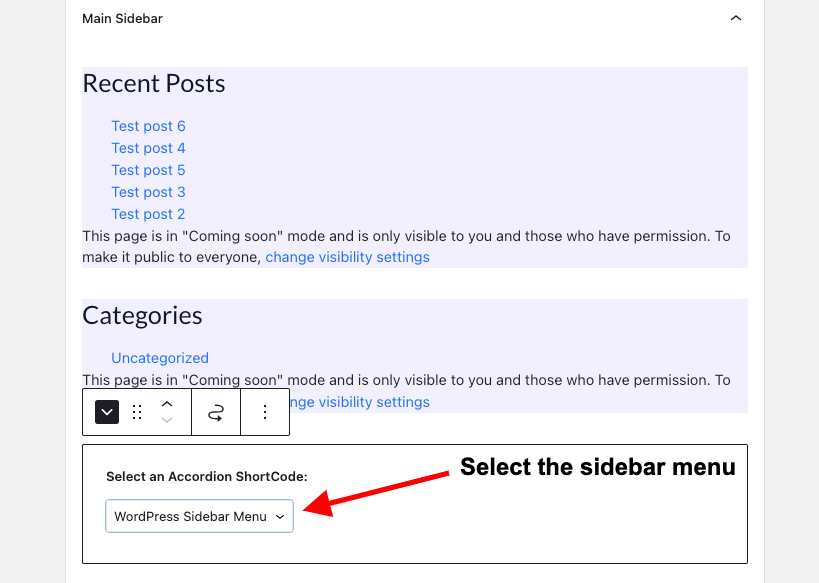
After adding the WPB Accordion widget, you will see the option to choose the menu from the dropdown. Select the WordPress sidebar menu you just created.

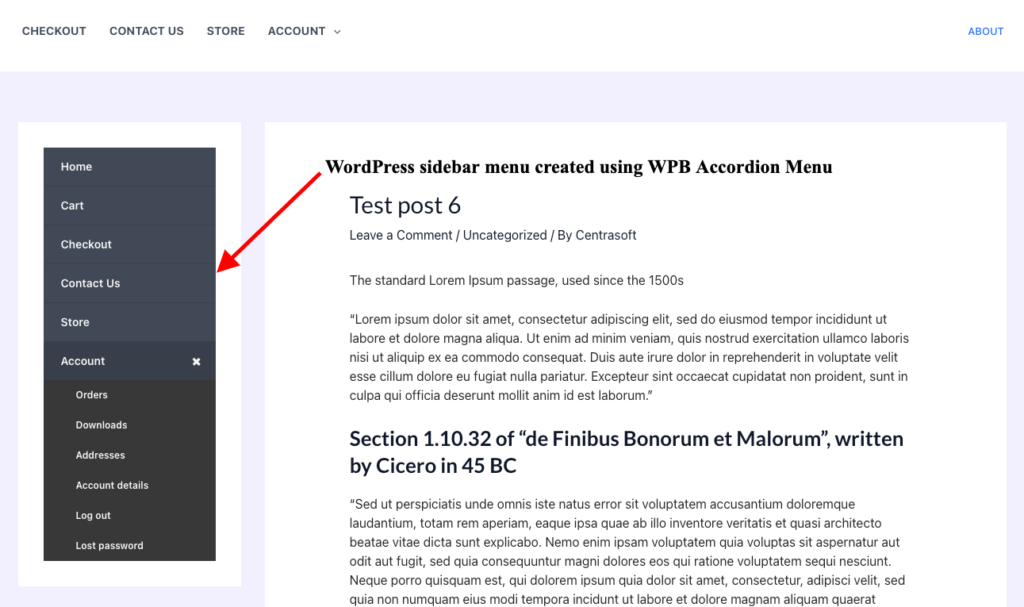
Now let’s preview the sidebar menu on the website. This is how the WordPress sidebar menu created using the free WPB Accordion Menu looks like on my test site.

The WPB Accordion Menu plugin automatically adjusts for mobile. But it’s always a good idea to test it out on different devices. You want your visitors to have a smooth experience no matter how they access your site.
Next up, we’ll learn how to enhance your WordPress sidebar menu to make it even more user-friendly and engaging. Let’s make sure your sidebar isn’t just functional but also optimized for a stellar user experience.
Enhancing Your Sidebar Menu for Better User Experience
Now it’s time to make your WordPress sidebar menu as user-friendly as possible.
Organize Content for Easy Navigation
Group similar pages or categories together. You could create sections for different product categories, service offerings, or blog topics too. The easier it is for visitors to find what they’re looking for, the more time they’ll spend on your site.
This will also boost engagement and reduce bounce rates. A well-organized WordPress sidebar menu can make all the difference.
Add Search Functionality to Your Sidebar
One of the best ways to enhance your sidebar menu is by adding a search bar. This is really helpful for websites like blogs or e-commerce sites.
When users can search directly from the sidebar they’re more likely to find the exact page or product they’re looking for.
If your theme doesn’t have a built-in search widget, don’t worry. You can easily add one using a plugin, like SearchWP. WPB Accordion Menu offers compatibility with search functionality too!
Incorporating Widgets
Widgets are a fantastic way to add extra functionality to your WordPress sidebar menu. Consider adding widgets like recent posts, popular categories, or even social media links. This adds value to the sidebar and keeps visitors engaged with more of your content.
You could even add a newsletter signup widget to encourage users to stay connected with your site. Just don’t overdo it. A complicated sidebar can hurt the user experience too. So, keep it as clean and focused as possible.
Final Touches to Perfect Your Sidebar Menu
You’re almost there! Now, it’s time to add the finishing touches to your WordPress sidebar menu to ensure it’s both functional and beautiful.
Test Your Sidebar Menu for Usability
Test your sidebar like a real user before the menu goes live. Navigate through your site and see if the sidebar menu is intuitive and easy to use. You could also ask a friend or colleague for feedback.
Tools like Hotjar can even provide heatmaps to track user interactions with your sidebar menu. If you notice users aren’t clicking on certain sections try reorganizing or simplifying the menu.
Optimize for Speed
A slow-loading sidebar can drive users away. Make sure your WordPress sidebar menu is optimized for speed by compressing images. You should also minimize the use of external scripts and use caching plugins like WP Rocket. The faster your site, the happier your users will be!
Conclusion
Congratulations! You’ve successfully built a sleek and functional WordPress sidebar menu using the WPB Accordion Menu plugin. Now your website navigation should be smooth then ever before.
Now’s the perfect time to get started if you haven’t tried building your own WordPress sidebar menu yet. Trust me, it’ll improve your site’s usability and engagement!
Want more WordPress tips and tricks? Check out our other posts, like How to Create a Divi Accordion Menu in 4 easy steps!