How to Add a WordPress accordion Menu Widget in 7 Easy Steps

Want to know how to add a WordPress accordion menu widget on your site? Then you are at the right post.
Accordion menus are quickly becoming a popular solution for website navigation. They allow you to present your menu items in a collapsible format. This saves space and also simplifies how users interact with your site.
You should defer use aWordPress accordion menu widget Instead of overwhelming visitors with a long list of links. It help keep everything tidy.
They also work perfectly on both desktop and mobile devices. This way your visitors will have a good experience no matter what device they’re using.
In this tutorial, I’ll walk you through everything you need to know about adding and customizing a WordPress accordion menu widget. You’ll also know exactly how to implement an accordion menu that suits your site by the end of this post.
What is a WordPress Accordion Menu Widget?
WordPress accordion menu widget is a widget that allows you to create menus that expand and collapse as users click on them.
The accordion menu keeps things compact. Users can click on specific sections to reveal more options too. Which collapse again once they move on to another section.
There are tons of scenarios where a WordPress accordion menu widget can come in handy. If you’re running an e-commerce website then an accordion menu is perfect for showcasing product categories without overwhelming the visitor.
Similarly, it keeps things organized and easy to navigate if you run a blog with multiple categories or subcategories.
SEO Benefits of WordPress Accordion Menu Widget
Believe it or not, adding a WordPress accordion menu widget can actually improve your site’s SEO.
How? By enhancing the user experience you will be able to reduce bounce rates. This is one factor that search engines like Google take into account when ranking your site.
When users can easily find what they’re looking for they’re more likely to stay on your site longer.
Accordion menus can also improve your site’s internal linking structure. This is another factor in SEO. The more organized and accessible your site’s content is, the better search engines can crawl and index it.
Why You Should Use a WordPress Accordion Menu Widget
Improved User Experience:
Using a WordPress accordion menu widget makes your site more user-friendly. Users aren’t bombarded with a wall of links when they land on your site. Instead, they only see the top-level categories and can expand them when needed.
Responsive Design Benefits:
One of the best things about a WordPress accordion menu widget is that it’s perfect for mobile devices. Mobile traffic is huge these days. If your site’s navigation isn’t responsive then you’re going to lose visitors.
Accordion menus make mobile navigation easy. There will be no more endless scrolling through long menus on tiny screens!
Space Saving:
Accordion menus are a smart way to save space on your pages. An accordion menu shows only the top categories until the user interacts with it instead of displaying all your links at once.
Enhances Design Flexibility:
Accordion menus widgets also offer a lot of flexibility. They can easily be styled to match your theme. You can even add custom animations or icons to make them stand out.
A WordPress accordion menu widget can be customized to fit your site’s appearance no matter what kind of look you’re going for.
Choosing the Right Plugin for Adding an Accordion Menu Widget
You’ll need to install a plugin that supports this feature to add a WordPress accordion menu widget. There are plenty of plugins to choose from. But it’s really time consuming to test every one of them. That’s why I will be using the best WordPress accordion menu plugin – WPB Accordion Menu in this tutorial.
This lightweight plugin is perfect if you’re looking for a simple solution. It’s easy to use and lightweight. I personally use this accordion menu plugin to all of my websites.
How to Install and Activate a WordPress Accordion Menu Plugin
Let’s dive into the installation process. It’s super simple even if you’ve never installed a plugin before!
- First, log in to your WordPress dashboard.
- From the left-hand menu, go to Plugins > Add New.
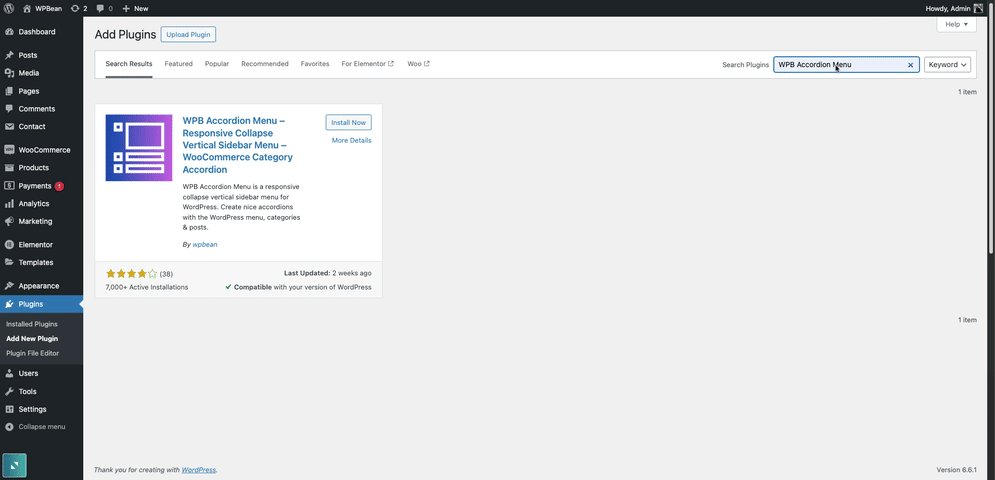
- In the search bar you need to type the name of the plugin – WPB Accordion Menu.
- Once you find it, click the Install Now button.
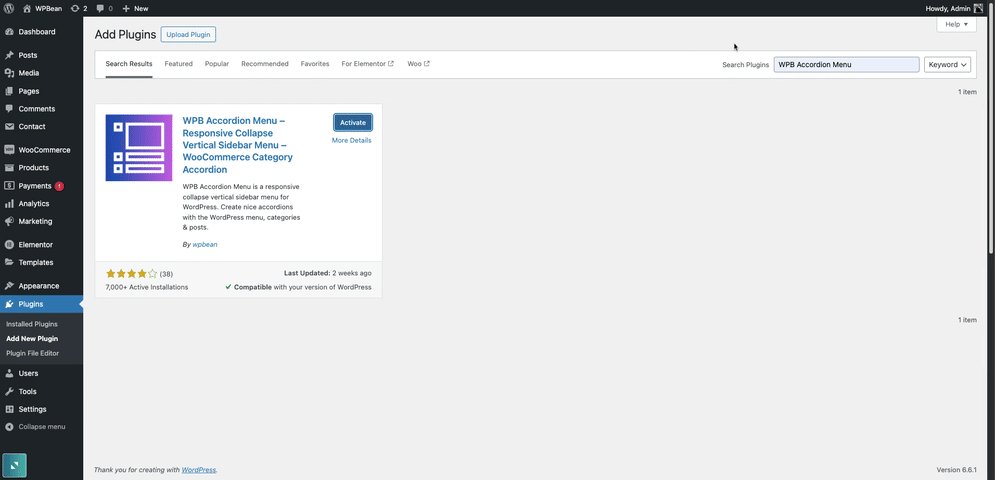
- After the accordion menu plugin is installed you need to click Activate to enable it on your site.

At this point, your WordPress accordion menu widget is ready to be customized. You’ll find the new widget under Appearance > Widgets, where you can start setting up your menu.
Steps to Create Your First WordPress Accordion Menu Widget
Ready to get your WordPress accordion menu widget up and running? Let’s walk through how to add and customize one step by step.
Step 1: Create a New Menu
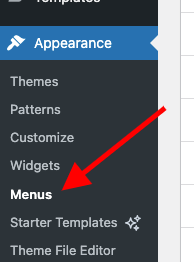
Start by navigating to Appearance > Menus in your WordPress dashboard. From here, you can either choose an existing menu. Also, you can create a brand-new one that you’ll transform into your accordion menu widget.

Step 2: Add Pages and Categories to Your Menu
Now, it’s time to add important pages, categories, or even custom links to your WordPress accordion menu widget. Think about the content your visitors need easy access to. Then organize it well to improve navigation.
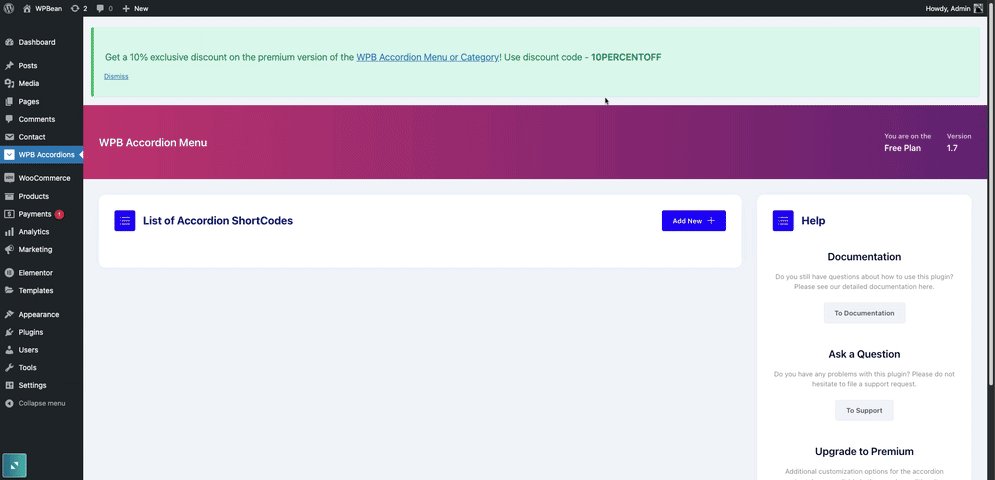
Step 3: Access the WPB Accordion Menu Plugin
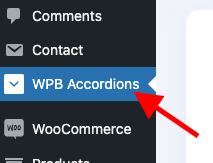
Now, go to WPB Accordions on your WordPress dashboard’s left sidebar to start setting up your accordion menu widget. The WPB Accordion Menu plugin offers customization options that allow you to match the menu’s style to your site.

Step 4: Create the WordPress Accordion Menu Widget
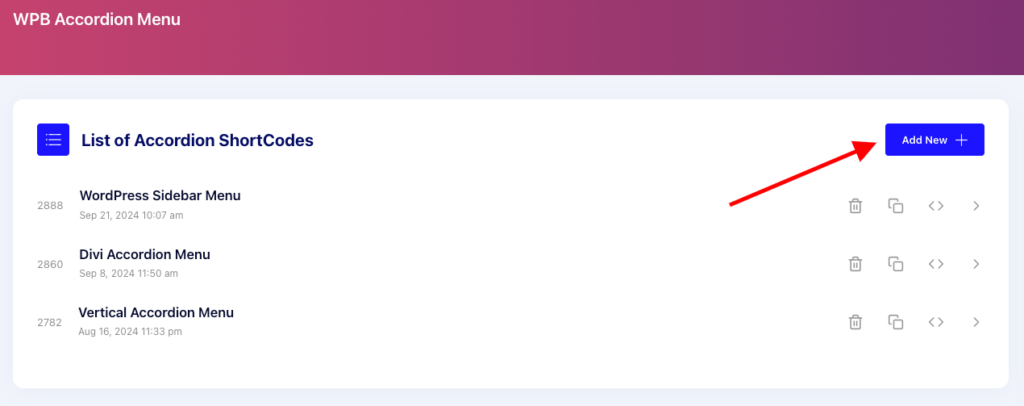
In the WPB Accordion Menu dashboard, click the Add New button to create a new WordPress accordion menu widget. Then you can start configuring it.

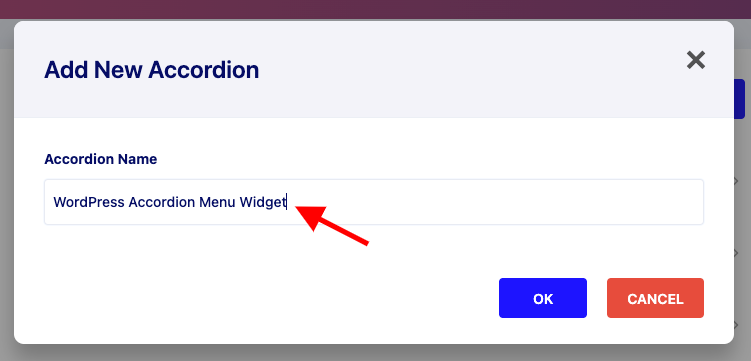
Step 5: Name Your WordPress Accordion Menu
Give your new menu a clear name so you can easily find it later in the WPB Accordion Menu dashboard. For instance, you could name it “WordPress Accordion Menu Widget” or “Accordion Menu.” I’ve named mine “WordPress Accordion Menu Widget” for simplicity.

Step 6: Configure Your WordPress Accordion Menu Widget
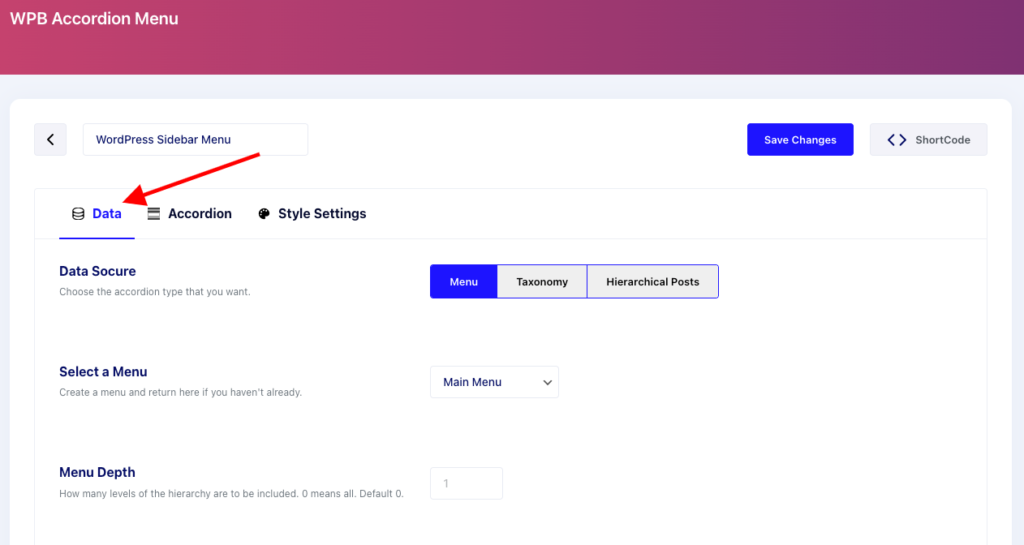
Data Tab:

First, select the data source for your menu. I chose “Menu” and selected “Main Menu” from the dropdown. You can also adjust the “Menu Depth” based on your preferences.
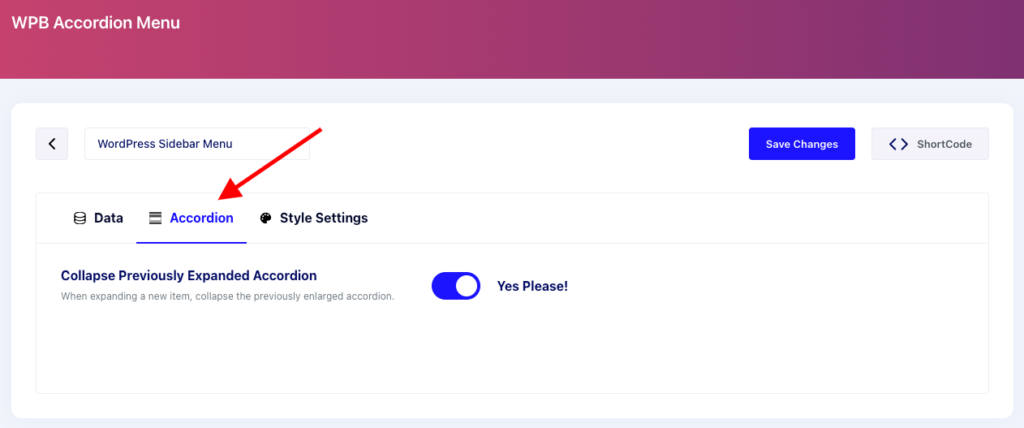
Accordion Tab:
In this tab, you can enable the “Collapse Previously Expanded Accordion” option to make sure only one menu item is expanded at a time, improving the user experience.

Style Settings Tab:
The free version of WPB Accordion Menu comes with two skins. Choose the one that suits your site’s design and save the settings.
Adding the Menu to Your Site:
Once you’re done configuring, click the Shortcode button. You can copy the shortcode or get the PHP code to use on your site. This shortcode is also compatible with Gutenberg and Elementor.
Step 7: Add the Accordion Menu Widget Using Shortcode
For Gutenberg Block:
To add the WordPress accordion menu widget to your site using Gutenberg, go to Appearance > Widgets, then click the plus (+) icon in the Main Sidebar Widgets section. Search for the Shortcode block and insert the WPB Accordion shortcode.
Once added, select the WordPress accordion menu widget you just created from the dropdown, and you’re all set! Now preview your site to see how the accordion menu looks in action.
The WPB Accordion Menu plugin automatically adjusts for mobile devices. Although it’s always smart to test it across different screen sizes to ensure a seamless user experience.
Customizing Your Accordion Menu for a Unique Look
It’s time to make your WordPress accordion menu widget stand out. Here’s how to ensure it looks sharp and functions smoothly across different themes.
Theme Compatibility
It’s essential to make sure your accordion menu aligns with your WordPress theme’s design. Look at your current theme’s layout, and check how the widget fits into it.
WPB Accordion Menu is highly compatible with a wide range of WordPress themes.
CSS Tweaks
Want to make it look even more unique? You can use some basic CSS tweaks to adjust things like padding, font size, and borders. Don’t worry if you’re new to CSS—there are plenty of CSS customization guides for WordPress menus.
Still finding it hard? Consider getting the premium version of WPB Accordion Menu with lots of styling options.
Animations and Icons
Adding animations and icons to your accordion menu can really improve the user experience. Animations make transitions smoother and icons help guide users visually.
User Experience Tips
To create a smooth and engaging experience, focus on:
- Clear labels for each menu item.
- Logical menu structure to make navigation easy.
- Mobile-friendliness to ensure it works just as well on phones and tablets.
Best Practices for Using a WordPress Accordion Menu Widget
Follow these best practices to maximize the effectiveness of your WordPress accordion menu widget:
- Keep things simple. Having too many items can overwhelm your users. It’s better to limit the number of categories or pages to make navigation easier and less cluttered.
- Each menu item should have a clear and concise label. Instead of vague terms, use specific keywords that align with the user’s expectations.
- Think about how users typically navigate your site. Structure your accordion menu in a way that makes sense based on common user behaviors. You want to guide users through their journey seamlessly.
- Don’t forget to test how your accordion menu looks and functions on mobile devices. With the majority of users browsing on their phones, it’s crucial that the menu is responsive.
Common Troubleshooting Tips for Accordion Menus
Even the best WordPress accordion menu widget can encounter some hiccups. Here are a few common issues and how to troubleshoot them:
Menu Not Expanding or Collapsing
It could be due to a JavaScript conflict. Check your theme or other plugins to see if they’re causing the issue.
Plugin Conflicts
If your menu widget isn’t functioning properly you need to deactivate your other plugins one by one to see if there’s a conflict. Here’s a full step by step tutorial to resolve plugin conflicts.
CSS Issues
You can inspect your site’s code using browser developer tools to identify and fix any layout problems.
Help from Us
Contact us directly if you are still facing an error. We have a friendly support team ready to assist you.
WordPress Accordion Menu Widget Customization with Page Builders
Want to take their accordion menus to the next level? You should try the WordPress accordion menu widget by WPB Accordion Menu on page builders. You will get advanced customization options on the page builders.
Using Elementor’s Accordion Widget
Search for the WPB Accordion Menu widget if you’re using Elementor. Then drag and drop it on the header or anywhere you want.
Other Page Builders
WPB Accordion Menu also supports popular page builders like Divi and WPBakery..
Enhancing Your Site’s Navigation with a WordPress Accordion Menu Widget
Now your accordion menu is up and running! Let’s look at how it can elevate your site’s navigation.
Improving UX with Accordion Menus
Accordion menus make navigation easier with a clean and organized way to browse your content. This is especially helpful on mobile devices.
Better for SEO
Accordion menus can positively impact your site’s SEO By improving the site’s structure. Clear and organized navigation makes it easier for search engines to crawl your site.
Use Cases
Accordion menus looks really great on:
- E-commerce sites for displaying product categories.
- Blogs with multiple categories or tags.
- Portfolio sites for organizing projects by type or year.
Testing Your Accordion Menu for Responsiveness
Test the accordion menu across different devices to ensure it works perfectly.
How to Test
Use tools like Mobile simulator – responsive testing tool or Mobile View for Responsive web design optimization for testing responsive design.
Fixing Responsiveness Issues
Check the settings in your page builder or accordion menu plugin if your accordion menu doesn’t look right on certain devices. Most issues can be fixed with minor tweaks.
Conclusion
Creating a WordPress accordion menu widget is a fantastic way to enhance your site’s navigation. You create a user-friendly experience that encourages exploration by limiting menu items.
Customizing your menu’s design also ensures it aligns with your site’s theme. This practice is great for maintaining a brand’s identity.
Don’t forget to troubleshoot common issues and experiment with different styles and animations. Also taking your audience’s feedback can be helpful in refining the accordion menu.
Ready to take your site’s navigation to the next level? Jump into your WordPress dashboard, set up your WordPress accordion menu widget, and enjoy the benefits. Happy customizing!