WPB Contact Form 7 Popup Pro

Purpose of The Plugin
Contact Form 7 popup can be very important in getting customer feedback and thoughts. Customer engagement will increase. Customer engagement is significant for growing sales. Highly engaged customers buy more. Highly recommended plugin for your site’s conversion rate optimization.
Contact Form 7 is a very popular and nice plugin for creating awesome forms on WordPress sites. It offers nice options for creating customized forms and adding them anywhere on your site. 5 million+ users are currently using this form plugin for their sites.
But sometimes you may want to show the contact form in a nice popup when a button is clicked. In that case, this is the perfect plugin for doing that. It has all the required options and settings for showing the form in a popup and generating customized popup buttons. Popup and popup button styles are highly customizable.
Contact Form 7 Popup for WooCommerce:
If you are looking for a plugin for showing the Contact Form 7 popups on your WooCommerce products, we have a different plugin for that. Please check out our Get a Quote Button for the WooCommerce plugin for that.
Key Features:
Showing The Contact Form 7 Popup on Button Click.
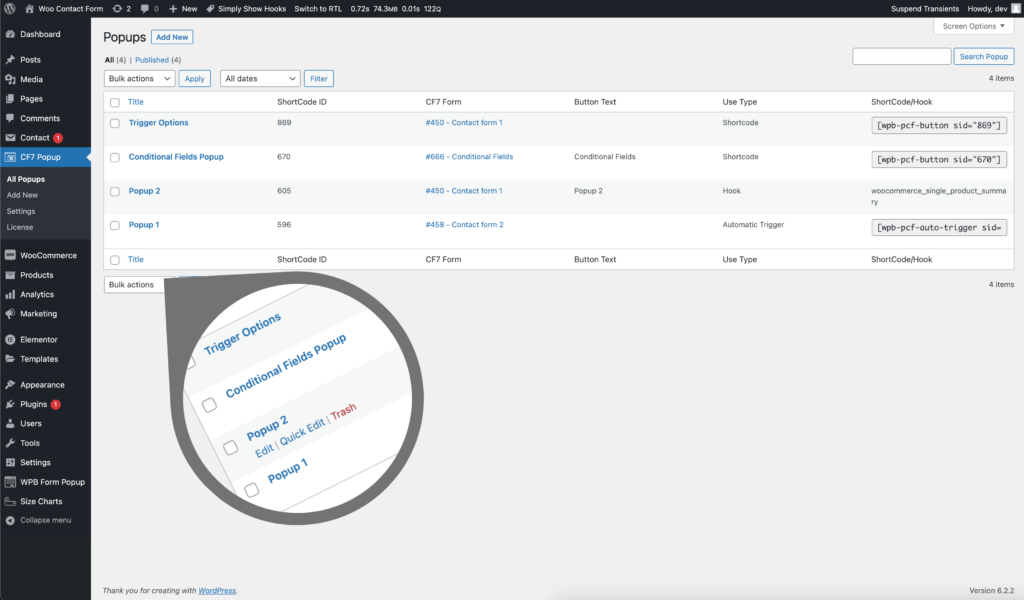
Show the buttons using ShortCodes and Action Hooks.
Show popup buttons at multiple places with different forms.
Advanced Settings for Button and Popup style configuration.
Trigger a Popup On Navigation Menu Click.
Automatically trigger popup on selected pages with conditions.
Open Popup on Page Load, page exit, Scroll Down, or Hover.
Specific URLs or page/post type IDs can trigger an automated popup.
Configurable options for the open and close animations of popups.
Settings for closing the popup on successfully submitting the form.
Elementor widget for easy use with the Elementor page builder.
You can set any Elementor widget to act as a popup trigger.
Advanced popup maker to make a wide range of different popups.
Dismissible sticky alert in footer for popup button.
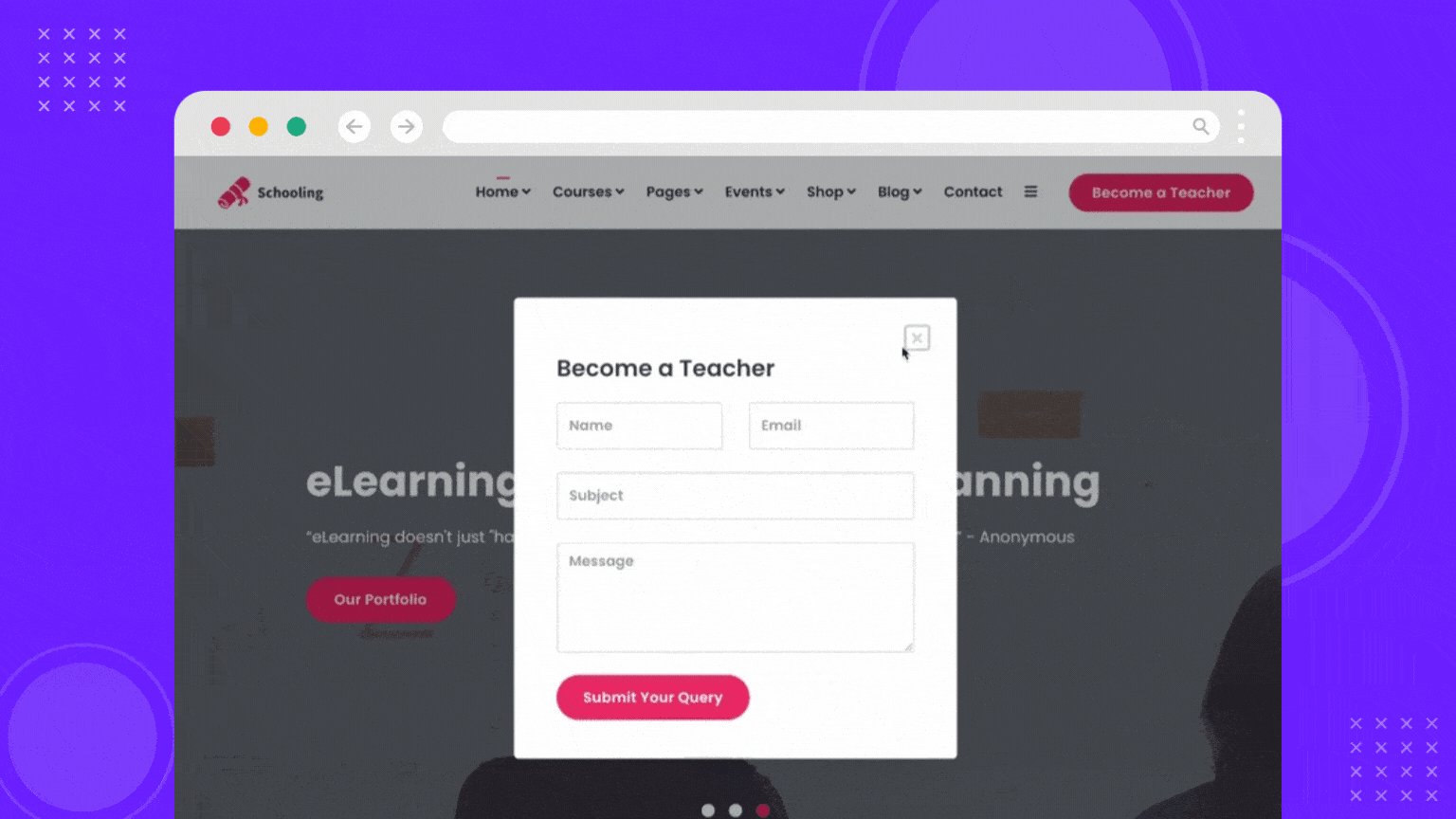
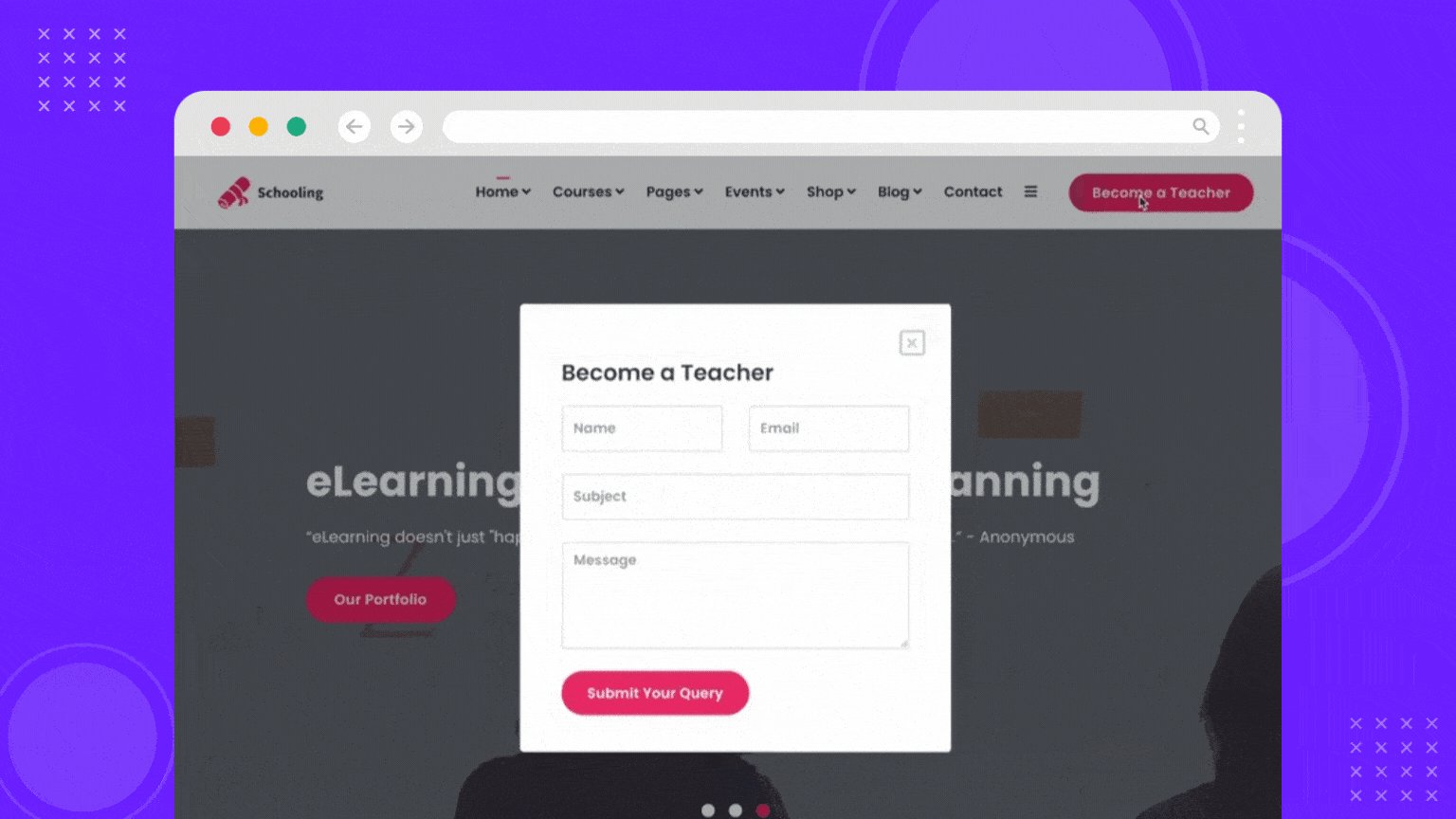
Beautiful design for the forms that show in the popup.
RTL Support and mobile responsive.
Easy to use and customize.
Quality support, and free installation if required.
Tested with hundreds of popular themes and plugins.
Tested with the Gutenberg Editor.
Regular updates.
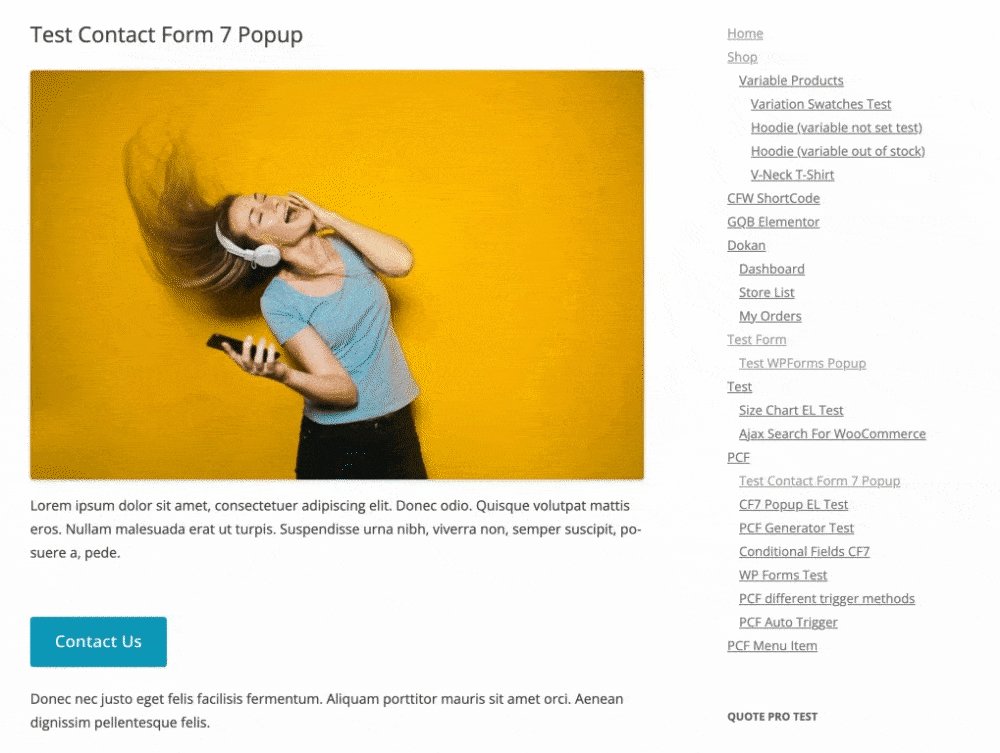
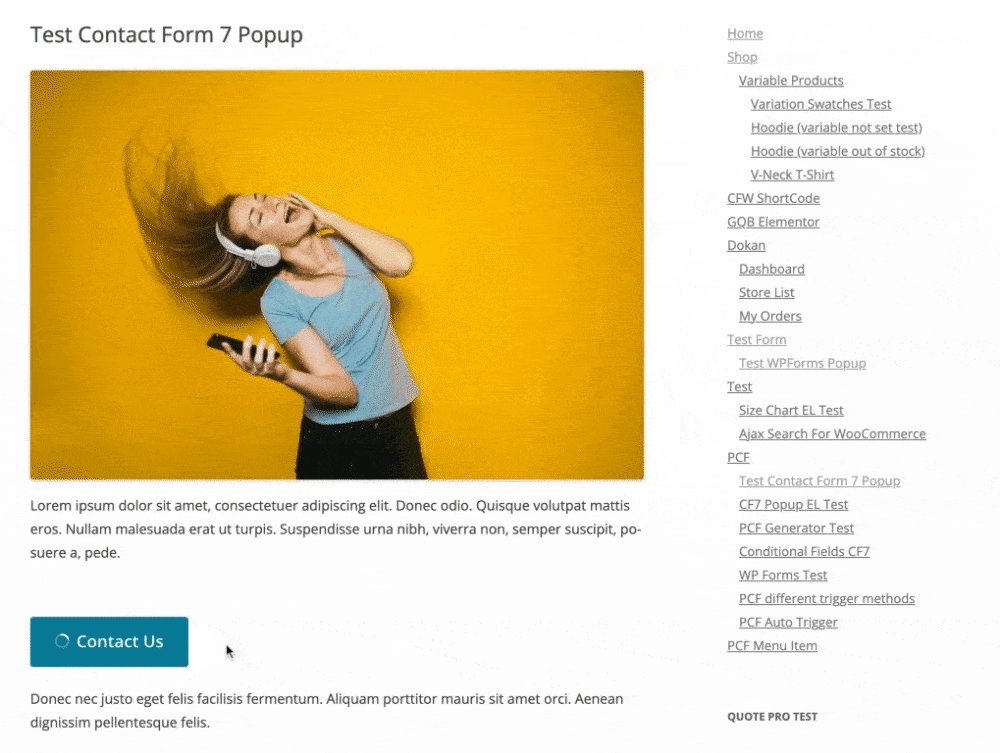
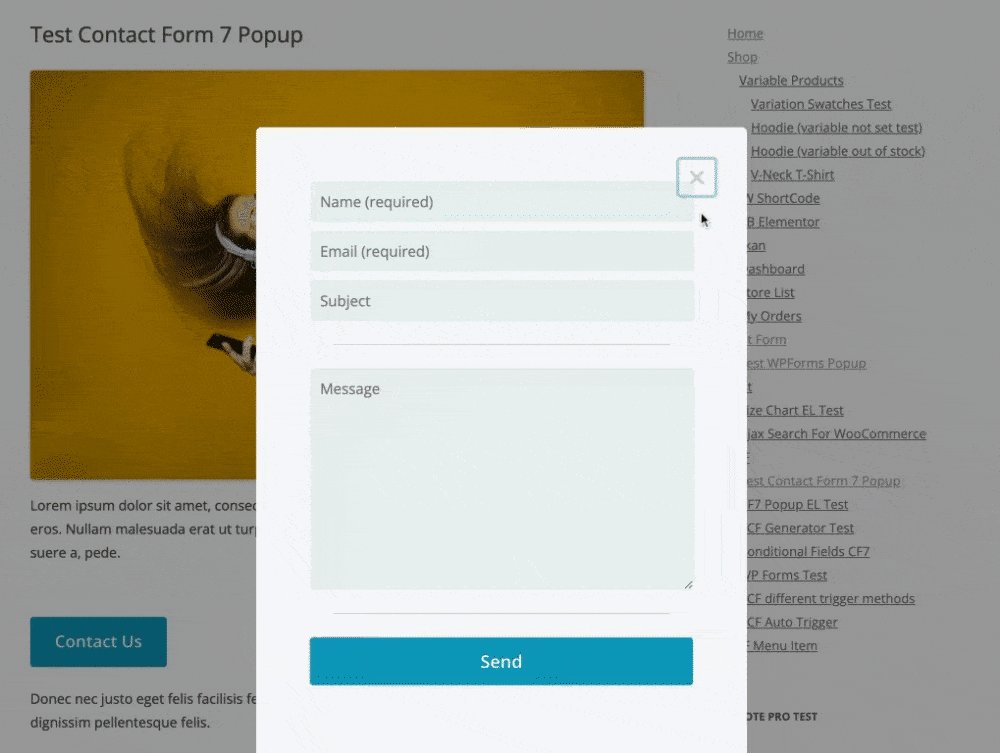
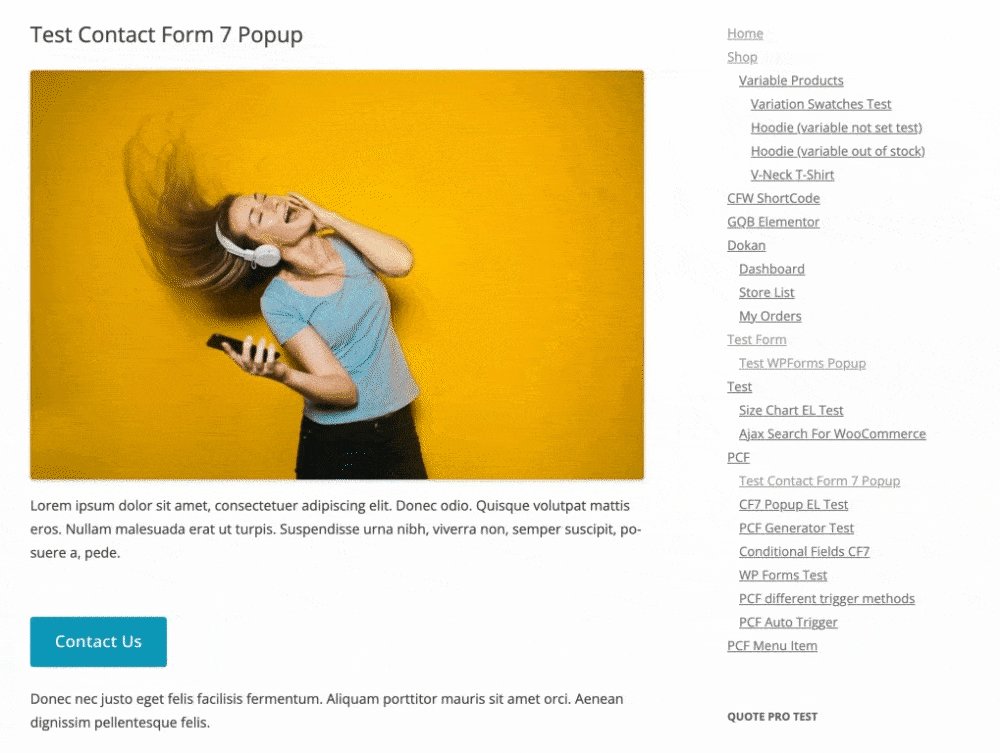
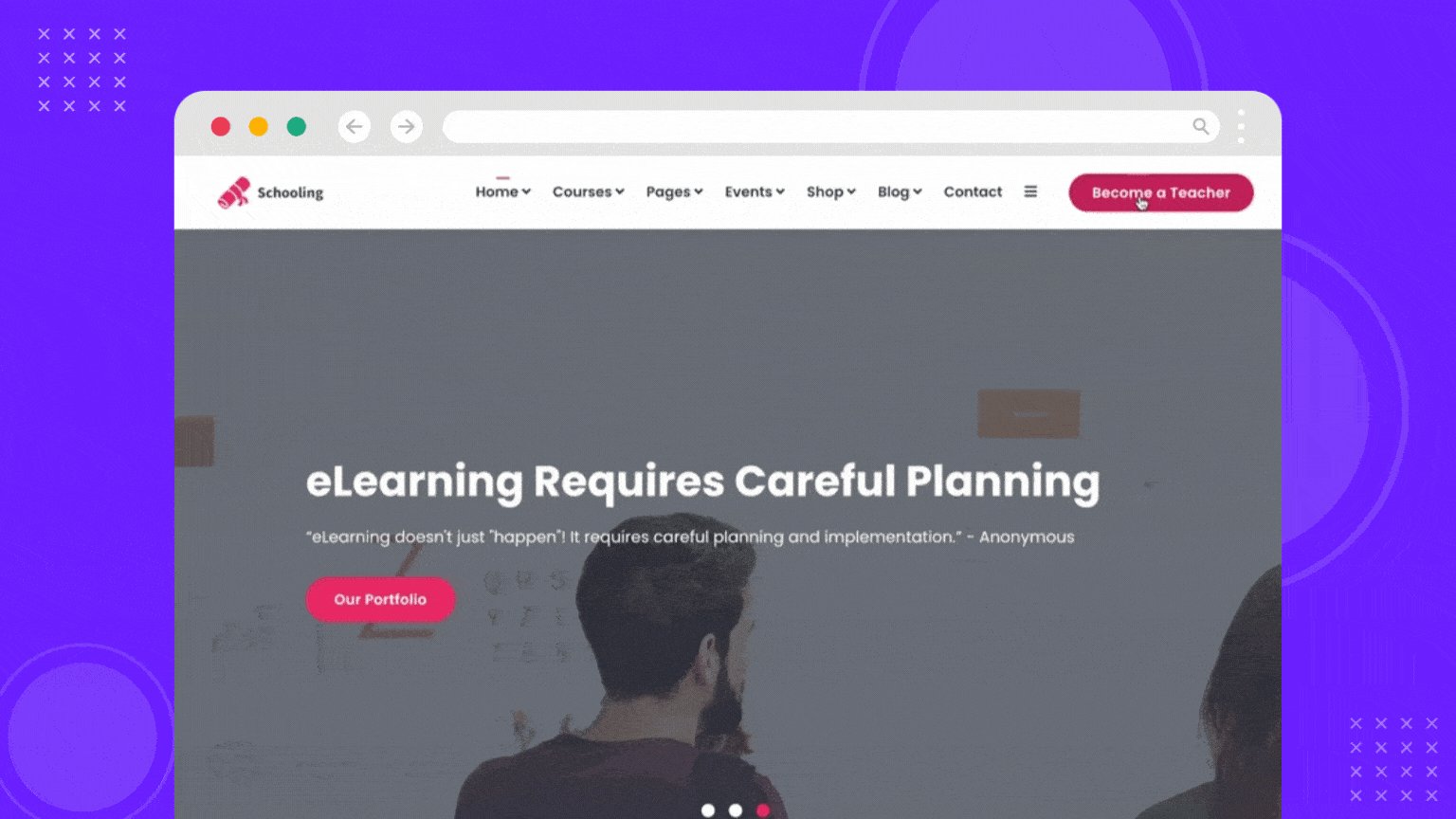
Showing The Contact Form 7 Popup on Button Click
A contact form might need to open up when a user clicks a button. That is the primary function of this plugin.
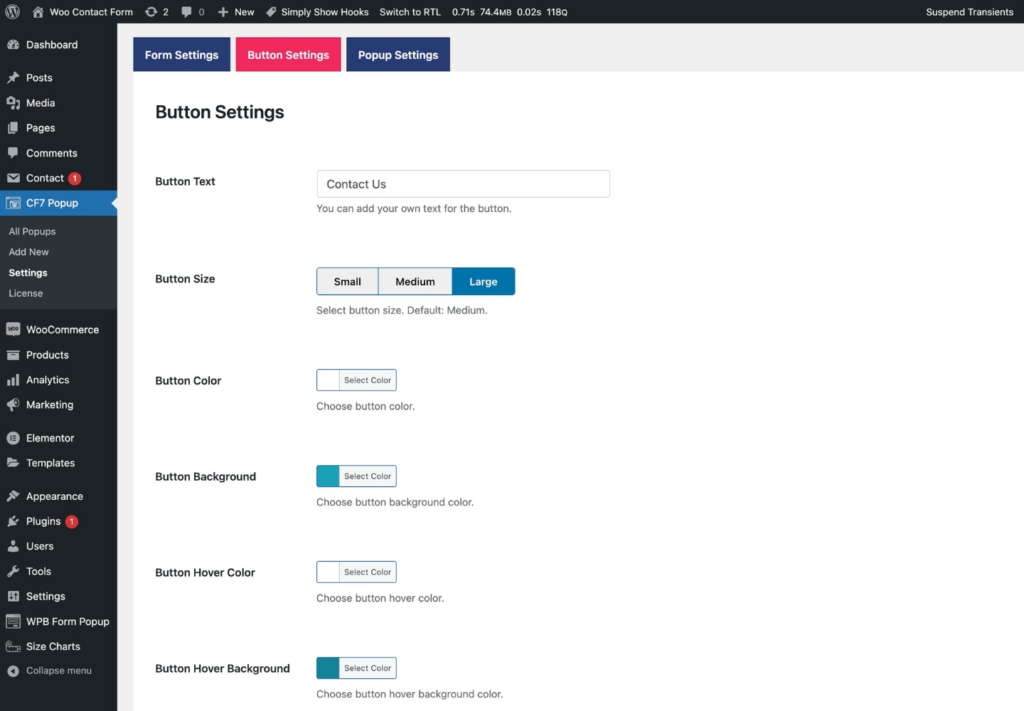
Advanced Settings for Button and Popup style configuration
The plugin's options allow you to configure the appearance of the popup button, including its size, background color, and text color, to the UI of the theme.
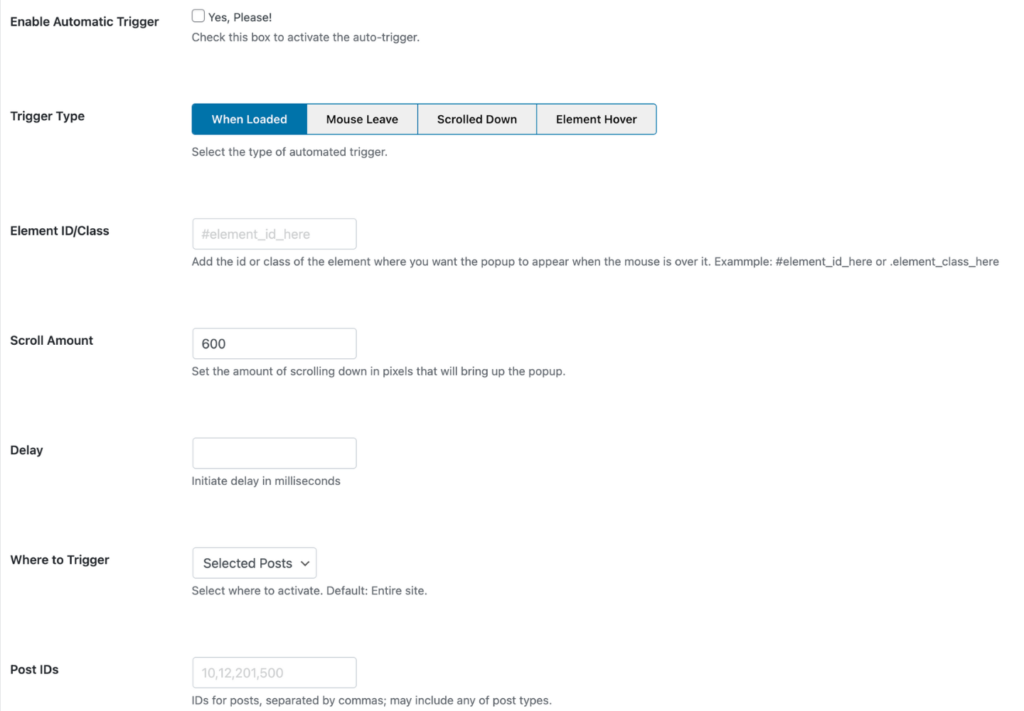
Automatically trigger popup on selected pages with conditions
A trigger can be set up so that the popup appears automatically. Initiation is also limited to the pages you specify.
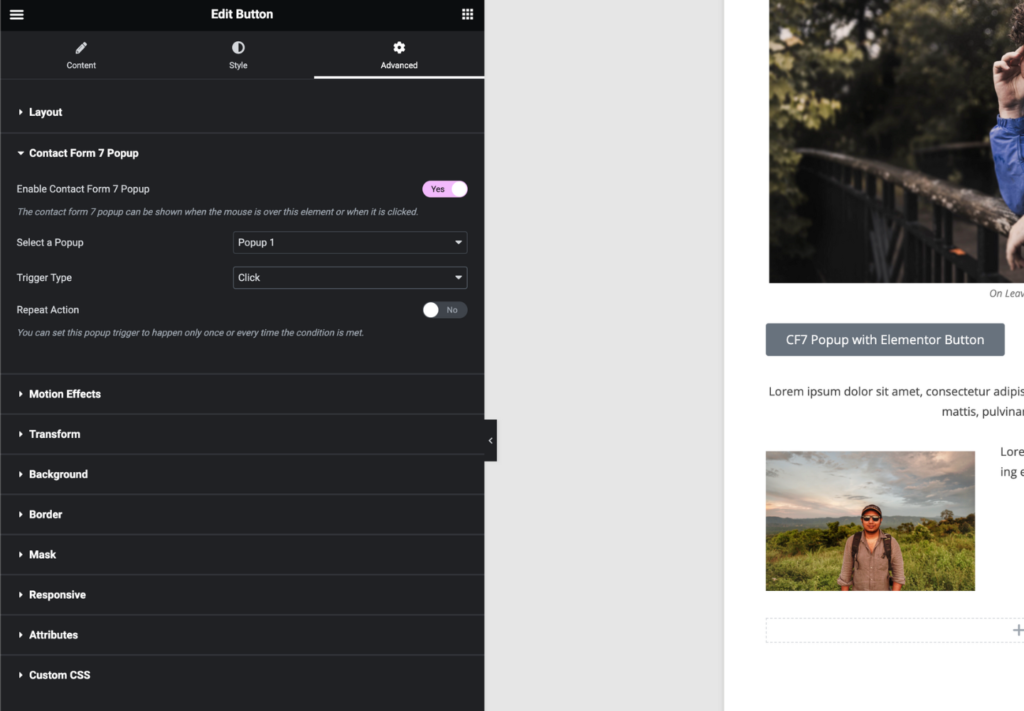
Any Elementor widget to act as a popup trigger
For the purpose of displaying the popup button, we developed a special Elementor widget. Additionally, any widget in Elementor can be used as the popup's initiator. You may configure the popup by going to the advanced tab of the button widget in Elementor.
Plans & Pricing
Starter
Perfect for startups and small teams- License for 1 site
- Automatic updates
- All Pro features
- Email support
- Documentation
Plus
Best for growing businesses with multiple websites- License for 5 sites
- Automatic updates
- All Pro features
- Email support
- Documentation
Agency
Suitable for development and design agency- License for Unlimited sites
- Automatic updates
- All Pro features
- Email support
- Documentation
Fully Compatible With
Contact Form 7
Elementor & Elementor Pro
Gutenberg
WooCommerce
Distinguishing Features

Continual Updates
We continuously keep our plugins up to date in order to ensure that they are compatible with the most recent versions of WordPress, WooCommerce, and other popular plugins.

Prepared for Translation
All of our plugins support multi language and RTL languages. WPML and Loco Translate are both compatible with all of our plugins.
Elementor Supported
Our plugins are completely compatible with Elementor. Our shortcodes are compatible with the Elementor shortcode widget.

Browser Compatibility
The key advantage of our plugins is browser compatibility. We test our plugin on a wide range of browsers and operating systems.

Optimized for Speed
Our plugins are thoroughly optimized for quick loading. GTmetrix, Pingdom, and Google PageSpeed Insights were used to perform the tests.

Optimized for SEO
Our plugins are written in compliance with industry best practices and standards. For Google ranking, heading tags, W3C standards, and image alt attributes are all applied appropriately.
User Reviews
ok
By sktan7 on November 11, 2023
I use the popup with contact form 7. It is fine with desktop although it is unusually bigger than I expected.
Great support and plugin
By vcarneiro on October 13, 2023
Fast and effective support, easy-to-use and super practical plugin
Great support and plugin
By hyperxdell on August 29, 2023
I have had an issue with plugin and menu editor and they fixed it in 1 hour.
Great support.
Free version too limited
By jcax2 on June 16, 2023
Waste of time. Free version almost do nothing.
I need this plugin for a long time! 5 stars!
By Fărcaș Gelu Dănuț (fgdro) on March 10, 2023
I have been looking for a plugin to do this for a long time!
Thank you! 5 stars!
Plugin is not for Russia
By mps78 on February 27, 2023
The plugin uses sweetalert2, so it plays the hymn of Ukraine on sites in the domains ru, su, рф.
Critical Error
By hase (haabu) on January 9, 2023
Simple and function
By ckov1 on March 29, 2022
Top notch code & support
By Alexanderine on March 12, 2022
Works as it should
By bigdrop.gr (bigdropgr) on March 10, 2022