How to Add a Product Inquiry Form to WooCommerce Product Page

If you’re running an online store, you probably already know the importance of customer engagement and providing a seamless shopping experience. That’s where WooCommerce comes in.
WooCommerce is many of our go-to e-commerce plugin for WordPress, and for good reason. It’s powerful, flexible, and incredibly user-friendly. This makes this WordPress plugin the top choice for millions of online stores around the globe.
One of the reasons WooCommerce is so popular is its features. This plugin has the tools and features to make your eCommerce site look professional and function smoothly. You can also customize your store for specific functionality with countless plugins and extensions available.
But even with all these features, there’s one aspect that can significantly enhance your store is a product inquiry form. Adding a product inquiry form to your WooCommerce product pages allows customers to ask questions directly about the products they are interested in.
This not only helps them make informed purchasing decisions but also builds trust and encourages them to buy from you.
In this blog post, I’ll walk you through the process of adding a product inquiry form to your WooCommerce product pages. We’ll focus on the practical steps, choosing the right plugin to implement and customizing the form for your store. I’ll also cover the benefits of using a product inquiry form and share some best practices to ensure you get the most out of this feature.
Benefits of Using a Product Inquiry Form
Increase Qualified Leads
One of the most significant benefits of adding a product inquiry form to your WooCommerce product page is the increase in qualified leads. When customers take the time to ask questions about a product, they’re already showing a strong interest.
This means they’re more likely to convert into actual buyers. You can provide them with the specific information they need by engaging with these potential customers. You can move them further down the sales funnel and increase the likelihood of making a sale.
Reduce Cart Abandonment
How many times have you seen customers fill their cart only to leave without completing the purchase? It’s frustrating, right? A product quote form can help reduce cart abandonment by addressing any last-minute doubts that might be holding your customers back.
You can easily alleviate their concerns when you provide quick and clear answers. This makes them more comfortable proceeding with the purchase.
Offer Personalized Product Recommendations
Another fantastic benefit of product inquiry forms or quote forms is the ability to offer personalized product recommendations. You have a golden opportunity to suggest complementary items when a customer inquiry about a specific product.
This personal touch enhances the customer experience and also increases the average order value.
Gain Valuable Customer Insights
Every inquiry is a potential goldmine of information about what your customers want and need. You should analyze the questions and feedback you receive through your product inquiry form.
These quote forms will give you valuable insights into customer preferences, pain points, and trends. Also, this information can help you in your product development, marketing strategies, and other business decisions.
Improve Sales and Conversion Rates
All these benefits contribute to the most important goal and that is improving your sales and conversion rates. You build trust and confidence in your products when your website has a direct line of communication between you and your customers.
This leads to higher customer satisfaction and increased sales. Also, the data you gather from these quote forms can help you refine your sales strategies.
Adding a product inquiry form into your WooCommerce product pages is a simple yet powerful way to grow your business. Let’s dive into how you can add this valuable functionality to your WooCommerce store.
Methods for Adding a Product Inquiry Form
You can add a product inquiry form to your WooCommerce product page in a few different ways. Either use a free or premium WordPress plugin or add custom code if you have coding experience.
1. Utilizing Free or Premium WordPress Form Plugins
Request a Quote for WooCommerce and Elementor is a great plugin to add a product inquiry form to your WooCommerce product page. This plugin is compatible with Contact Form 7 and has both free to premium options.
Also use WPB Form Popup if you want more advanced options. This plugin has both free and premium versions and has integration with other great plugins as I mentioned above.
2. Implementing Custom Code Solutions (for Advanced Users)
You can create a custom product inquiry form if you have coding experience. This method allows for maximum flexibility but requires a good understanding of HTML, CSS, and PHP.
Prerequisites for Adding a Product Inquiry Form Using Plugins
In this post You need to have a few important things to ensure before creating a product inquiry form on your WooCommerce store. Here’s a quick overview of what you need to get started.
- First and foremost, you’ll need a working WooCommerce store. This means all your products are listed, your payment gateways are configured, and your website is functioning without any major issues.
- Contact Form 7 for making a basic inquiry form.
- Request a Quote for WooCommerce and Elementor – specifically designed for WooCommerce inquiry form popup. This get-a-quote plugin allows customers to send inquiries directly from the product page. It has integration with WooCommerce, Elementor and Contact Form 7.
- WPB Form Popup if you want to use other form plugins like Fluent Forms, Gravity Forms, Formidable Forms, Ninja Forms, weForms, HappyForms and others.
1. Adding a Product Inquiry Form with a Free WordPress Plugin
A. Using Request a Quote for WooCommerce and Elementor
This plugin adds a “Request a Quote” button to your WooCommerce store. The button can be displayed on product detail pages, product grids, or anywhere on your site using a shortcode.
Also, you can customize the button text, color, size, and even control who sees it (guests only, or for out-of-stock/featured products). This get a quote plugin is easy to use and works with RTL and multiple languages.
Here are the steps to installing and using it on your WordPress website:
Step 1: Creating a New Product Inquiry Form
It’s time to create a quote from using Contact Form 7. You can create a new form or use your existing forms under Contact Form 7.
If you want to create a new product inquiry form, then click on Contact > Add New. Then add all the necessary form fields like Name, Email, and Message, and customize the labels to fit your needs.

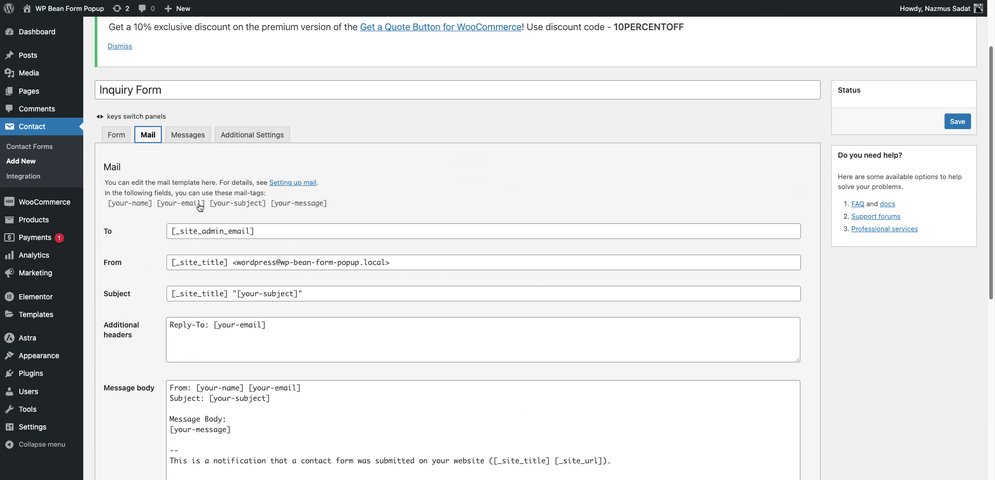
Step 2: Configuring Email Notifications on Contact Form 7
Set up email notifications to ensure both customers and store admins receive alerts when a form is submitted. You can customize the email content and subject line on the form you just created.
Step 3: Installing and Activating the Inquiry Popup Plugin
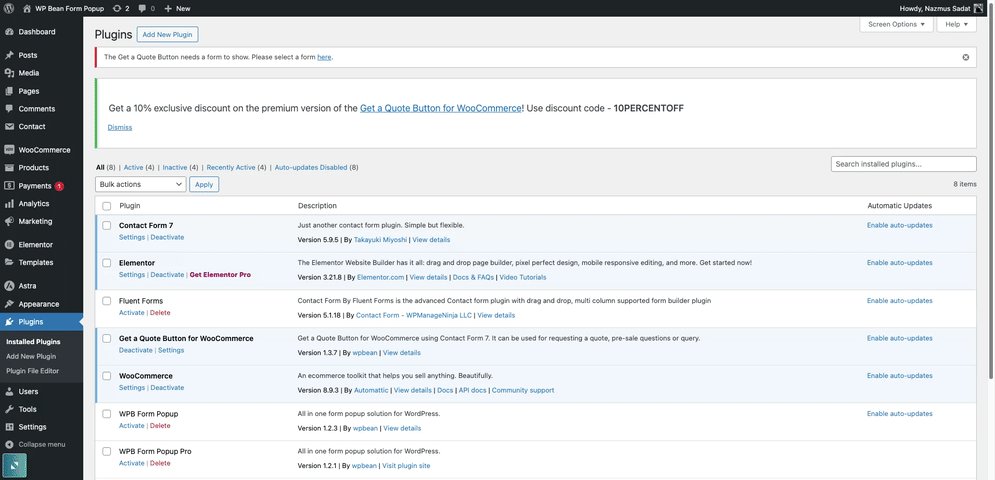
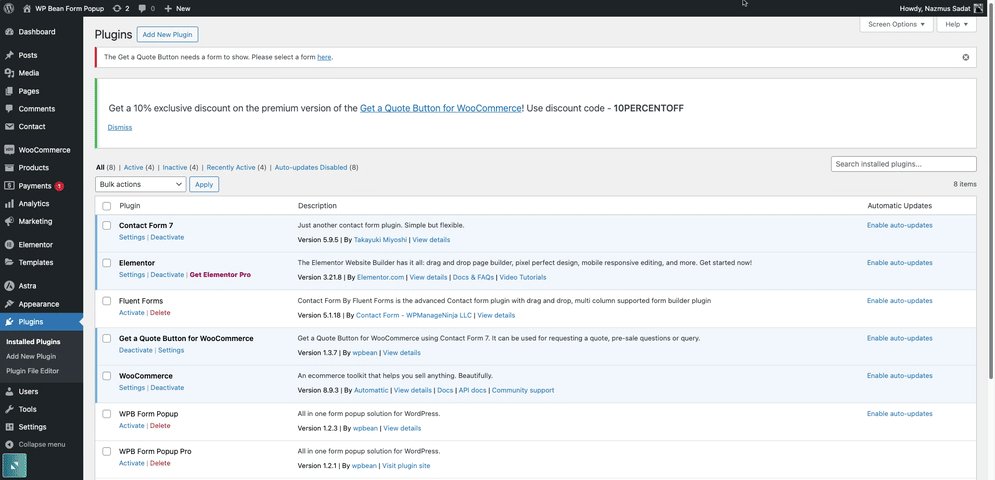
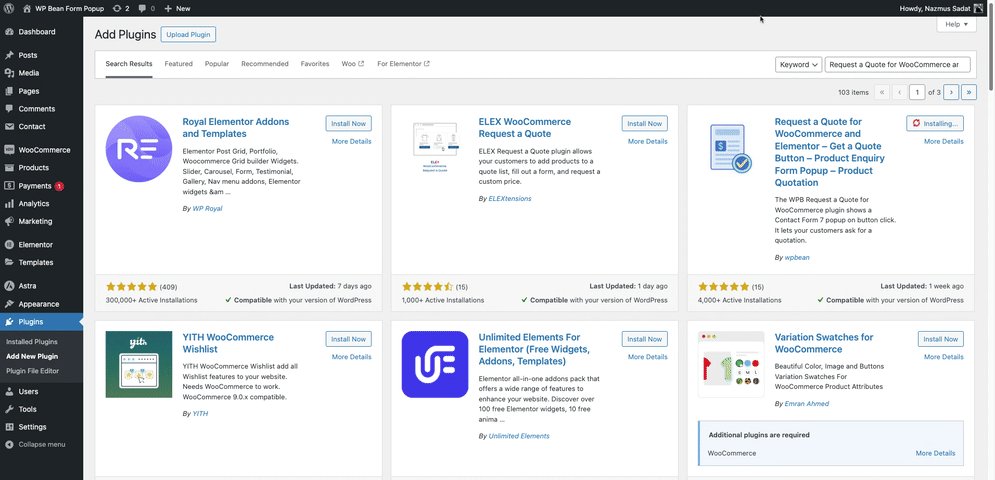
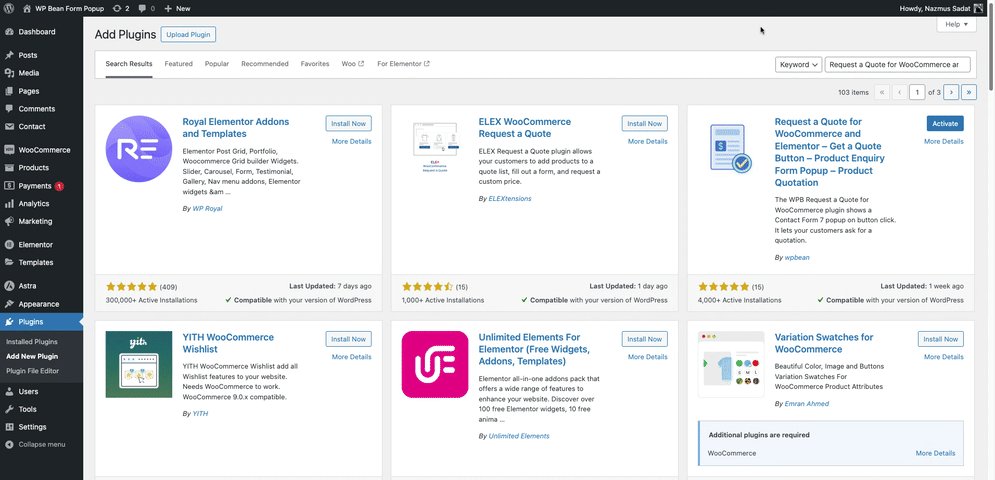
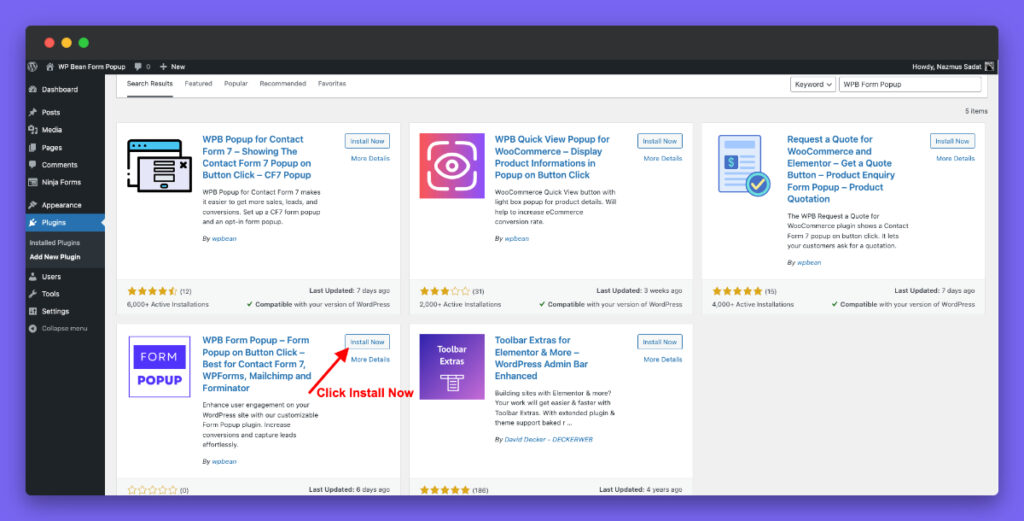
Now, go to your WordPress website dashboard. Then click on Plugins > Add New. You will see a search bar where you can search with Request a Quote for WooCommerce and Elementor. Click on install and activate the product inquiry form plugin.

Step 4: Creating Inquiry Form Popup
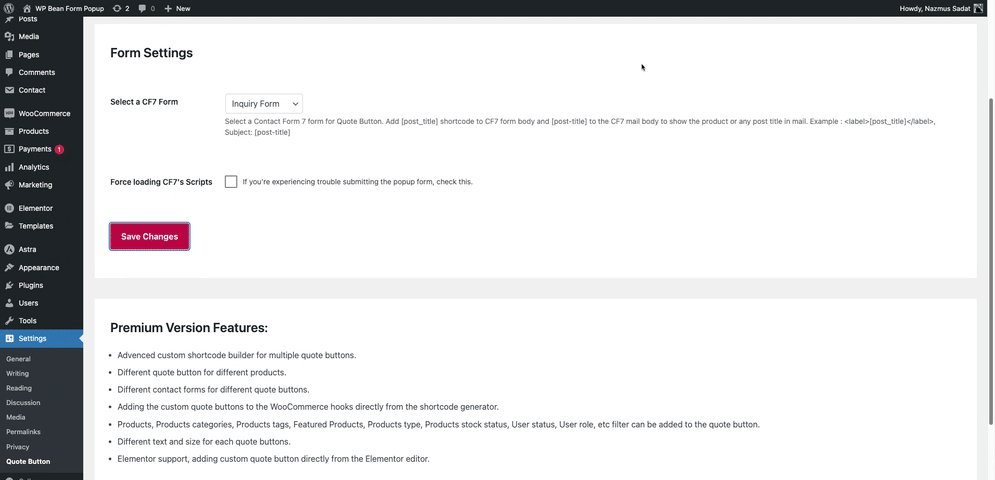
Now it’s time to create an inquiry form popup using Request a Quote for WooCommerce and Elementor. Go to Settings > Quote Button. On the Form Settings, select the Contact Form 7 form you wish to show in a quote popup and save the settings.

On the WooCommerce settings page of Request a Quote for WooCommerce and Elementor, you need to select Show quote button on single product page. You can show quote button on products loop and change the button position. This quote popup plugin lets you show the button for all products, only for out-of-stock products or featured products. Also, you can show the button for guests and show/hide product information in the form.
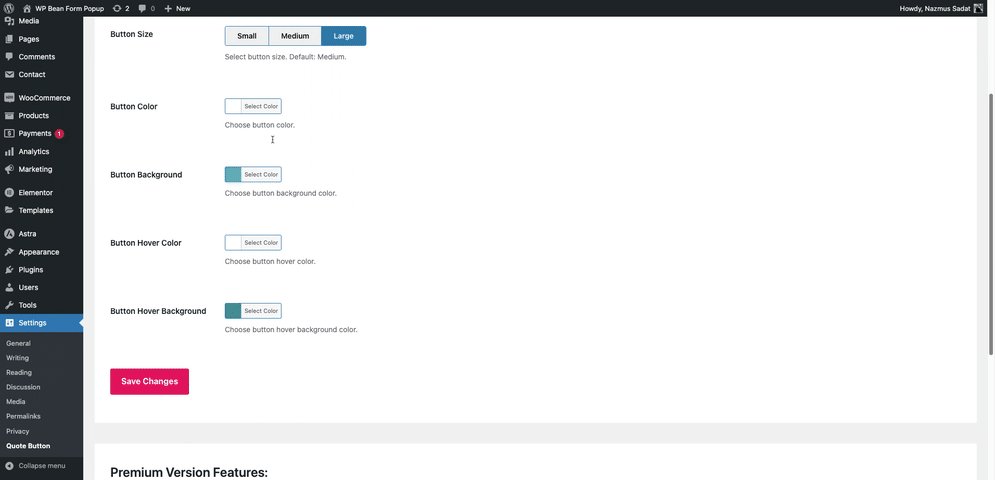
This inquiry form popup button also lets you change the button appearance. For making the button more asthetic you can adjust the button color, size, background color, hover color, hover background color, and change the button text.
On the popup settings, you will get options to enable form style, enable or disable the option “Close popup on outside click”. Also, you can change the popup width on the popup settings.
Premium Version of the inquiry form popup
If you want more flexibility and customization options, you should definitely try the premium version of Request a Quote for WooCommerce and Elementor.
On the premium version you will get the following options:
- Send quote emails directly to the product vendor or author.
- Include product details such as title, price, SKU, ID, URL, stock status, and variations in the email.
- Allow custom product metadata to be sent through the product inquiry form popup.
- Convert WooCommerce cart to a quote and hide the “add to cart” button if the quote button is enabled.
- Hide the product price when the quote button is enabled using WooCommerce Price on Request.
- Use an advanced custom shortcode builder to create multiple quote buttons.
- Assign different quote buttons to different products.
- Use various contact forms for different quote buttons.
- Add WooCommerce product quote buttons to any WordPress hook directly from the shortcode generator.
- Apply a WooCommerce quote request button to specific products.
- Filter the quote button by products, product categories, product tags, featured products, product type, stock status, user status, and user role.
- Customize the text and size of each quote button.
- Add custom quote buttons directly from the Elementor editor with Elementor support.
Request a Quote for WooCommerce and Elementor also supports the following Contact Form 7 Addons:
- Conditional Fields for Contact Form 7 By Jules Colle.
- ReCaptcha v2 for Contact Form 7 By IQComputing.
- Drag and Drop Multiple File Upload – Contact Form 7 By Glen Don L. Mongaya.
B. Create a Quote Form Using WPB Form Popup
WPB Form Popup offers features such as showing a form popup on button click, advanced settings for button and popup style configuration, and the ability to display the popup button using a shortcode. This form popup plugin supports all major WordPress form plugins. Also, you can easily display popup buttons via Gutenberg and Elementor.
Users can create various types of pop-ups, including contact forms, lead generation, opt-in forms, newsletter sign-ups, WooCommerce request a quote, user login and registration, and appointment booking. The plugin has a wide-ranging customization option for pop-up behavior. It also includes a powerful shortcode generator for creating interactive pop-ups with unlimited personalization options.
Step 1: You can install the free version of WPB Form Popup for creating forms using other popular WordPress form plugins. The installations are same as before for the free plugin. Simply go to Plugins > Add New. Then search for WPB Form Popup on the search bar, install and activate the plugin.

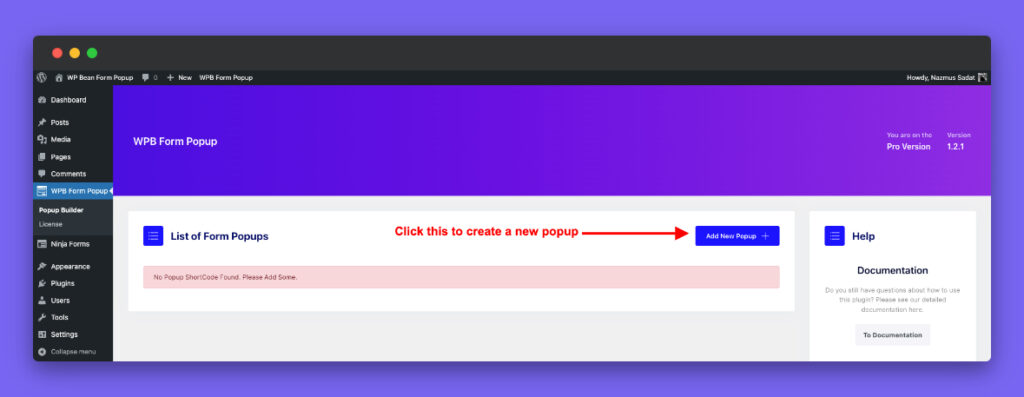
Step 2: After activating the plugin, a new menu will appear on the WordPress dashboard menu named “WPB Form Popup”. Click on it and then add a new form popup by clicking on the button as shown in the screenshot below.

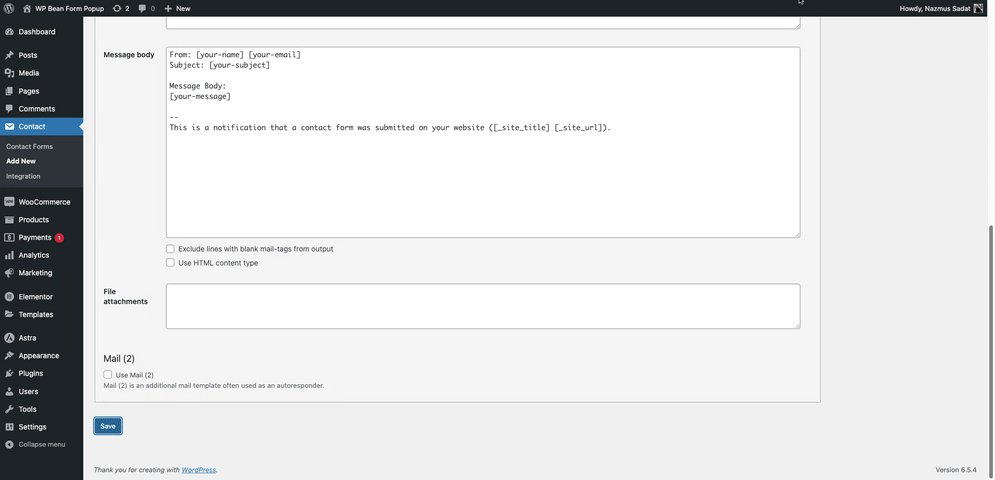
Step 3: On the form popup editing page, I will select the inquiry form created earlier as shown in the screenshot below. Here, you can select any other form created with these form plugins – WPForms. WP User Frontend, Mailchimp, Forminator, Ninja Forms, Formidable Forms, Form Maker, weForms, Fluent Forms, HappyForms, WS Form, User Registration, Bookly, Everest Forms, Kali Forms, and Bit Form.
Step 4: After making the changes on Button Settings, Button or Image Style, and Popup Settings, save the changes. Check the video below to see how it works:
Premium Version of WPB Form Popup
The premium version of this WordPress form popup plugin is packed with the following features:
- You can create various pop-ups in different locations with advanced trigger options.
- Use any custom CSS ID or class as a pop-up trigger, or initiate a pop-up with an image.
- You will be able to activate pop-ups on selected pages upon load, exit, or scroll.
- Choose from a variety of pop-up layouts to suit different content needs.
- Personalize the form within the pop-up with your own image, headline, and content.
- Easily embed shortcodes inside the pop-up window for added functionality.
This plugin also works smoothly with the following page builders:
- Gutenberg
- Elementor & Elementor Pro
- Divi
- WPBakery
- Visual Composer
- Beaver Builder
- Oxygen
- GeneratePress
Best Practices for Creating a WooCommerce Product Inquiry Form
So you’ve built your product inquiry form – awesome! Now, let’s see some best practices to keep ahead of the game:
User-Friendly First!
Imagine yourself on the other side of the screen. Is the form easy to fill out? Ditch the clutter and keep it concise. Use clear labels and instructions for each field – no one enjoys guessing what information you need. And remember, mobile browsing reigns supreme these days! Make sure your form looks sharp and functions flawlessly on all devices.
Add Required Fields
Let’s talk about the essentials: definitely include fields for “Name” and “Email” so you can connect with potential customers. For the “Message” section, provide ample space for them to ask their questions or share specific requests.
Consider adding optional fields relevant to your products. This could be anything from desired quantity to specific product variations. The more relevant the information you gather, the better equipped you’ll be to address their needs.
Prevent Spam Bots
Spam submissions are the bane of any online form’s existence. Luckily, we have solutions! Implement a reCAPTCHA or a similar service to act as a gatekeeper, preventing automated bots from flooding your inbox. Honeypot traps are another secret weapon – they create hidden fields that only bots will fill out, further weeding out unwanted messages.
Power of Communication
Communication is key! Set up timely email notifications so you’re alerted the moment a customer submits an inquiry. Write professional email responses that acknowledge their message and offer helpful information.
Consider integrating an autoresponder sequence for personalized follow-up. This could be a simple automated email offering additional product recommendations based on their inquiry.
Test, Learn, and Optimize!
Don’t just build the product inquiry form for WooCommerce product page and forget it! Test the form thoroughly on different devices and browsers to ensure seamless functionality. Keep an eye on form submissions and user behavior.
Common Issues and Troubleshooting
When adding a product inquiry form to your WooCommerce store, you might encounter some common issues. Here’s how to troubleshoot and resolve them effectively.
Form Not Displaying on Product Pages: If your form isn’t showing up on your product pages, there are a few things to check:
- Ensure you’ve correctly placed the shortcode in the product description or template file.
- Make sure the form plugin is activated and configured properly.
- Sometimes, your theme might conflict with the form plugin. Try switching to a default WordPress theme to see if the issue persists.
Email Notifications Not Working: Email notifications are crucial for timely responses. If they’re not working:
- Double-check the email settings within your form plugin to ensure the correct email addresses are entered.
- Sometimes, emails may land in the spam folder. Check there and whitelist the sender’s email.
- Configure an SMTP plugin like WP Mail SMTP to improve email deliverability.
Form Submission Errors: If users encounter errors when submitting the form:
- Ensure all required fields are correctly set up and that the form doesn’t have any validation issues.
- Disable other plugins one by one to see if there’s a conflict causing the issue.
- Check your server settings, as some configurations may block form submissions.
Conclusion
We’ve reached the final chapter! Inquiry forms on WooCommerce product page can improve customer communication, capture valuable leads, and ultimately boost your sales.
Customization and best practices are your secret weapons! Hope the customization steps and tips I shared today will help you create an inquiry form that’s both effective and engaging.
Feeling empowered? Go forth and create an awesome inquiry form for your WooCommerce product pages! And hey, if you have any questions or want to share your experiences, feel free to leave a comment below. We’re always happy to chat!
Add a Product Inquiry Form to WooCommerce Product Page FAQs
A product inquiry form in WooCommerce allows customers to ask questions about a product directly from the product page. This initiates direct communication between the customer and the store owner.
Product inquiry forms boost sales by capturing leads, reducing cart abandonment, and offering personalized recommendations.
Popular plugins for adding a WooCommerce product inquiry form include Request a Quote for WooCommerce and Elementor and WPB Form Popup.
Ensure that your form plugin supports responsive design and test the form on various devices and screen sizes to ensure it looks good and functions well on mobile devices.
Troubleshoot common issues by checking shortcode placement, plugin activation, email settings, and possible conflicts with other plugins or themes. Also, you should check plugin documentation and support forums for assistance.
Implement spam prevention techniques such as reCAPTCHA, honeypot traps, or use other anti-spam plugins to reduce unwanted submissions.
Use Request a Quote for WooCommerce and Elementor or WPB Form Popup for embedding the form directly on the product pages or using page builders like Elementor.
Set up email notifications, craft professional responses, and consider autoresponder sequences.
Yes, Request a Quote for WooCommerce and Elementor and WPB Form Popup both plugins offer customizing button styles, colors, and overall layout.






2 thoughts on “How to Add a Product Inquiry Form to WooCommerce Product Page”
Comments are closed.