How to Create a Vertical Accordion Menu in Elementor

Want to know how to create a vertical accordion menu in Elementor? Vertical accordion menus in Elementor can help you make a user-friendly navigation system to organize content more effectively.
Vertical accordion menus are perfect for making the most out of your website’s space. It’s also great for giving a streamlined experience to your website visitors.
In this guide, I will show you a step-by-step process to create a vertical accordion menu in Elementor using the powerful WPB Accordion Menu plugin.
In this tutorial, I’ll cover:
- How to ensure you have the setup ready.
- How to use WPB Accordion Menu plugin to create responsive and interactive vertical accordion menus.
- Best practices for building an Elementor navigation menu to enhance the user experience.
Ready to transform your WordPress website’s navigation? Let’s get started!
What is a Vertical Accordion Menu?
Vertical accordion menu Is a navigation menu where menu items are stacked vertically and each item can be expanded or collapsed to reveal or hide its content.
This style of menu is particularly useful for websites with a lot of content. It also helps users to see the main categories at a glance and dive deeper into subcategories only when needed.
Common use cases for vertical accordion menus:
- E-commerce sites with various product categories and subcategories.
- Blog sidebars that group related posts or topics.
- FAQ sections where users can click on a question to reveal the answer without leaving the page.
These collapsible navigation menus are popular because they make navigation simple.
For starters, they are incredibly efficient in utilizing space. These menus allow content to be neatly tucked away until needed instead of overwhelming users with long lists of links.
This organization can significantly improve user engagement, longer session times, and lower bounce rates.
Excited to make a vertical accordion menu in Elementor to avail all these benefits? Let;s jump onto the steps to create a fully functional menu that looks great on any device!
Steps to create a vertical accordion menu in Elementor
Setting Up Your Environment
1 Installing WPB Accordion Menu
Before we creating the vertical accordion ensure you have the right plugins in place.
First, you’ll need to ensure Elementor is installed and activated on your WordPress site. If you haven’t already installed Elementor, follow these simple steps:
- Go to your WordPress dashboard.
- Navigate to Plugins > Add New.
- Search for “Elementor” in the search bar.
- Click Install Now and then click Activate.
Next, install the free version of WPB Accordion Menu. This plugin will give you all the customization option you need to create a vertical accordion menu in Elementor:
- In your WordPress dashboard, go to Plugins > Add New.
- Search for “WPB Accordion Menu”.
- Click Install Now and then Activate.
You’re ready to start creating your vertical accordion menu after ensuring both plugins are installed and activated.
2. Choosing the Right Theme
Choosing the right theme is crucial for ensuring that your vertical accordion menu looks and functions as expected.
Why does the theme matter? Your theme can improve the overall look and responsiveness of your site. Also, it needs to be compatible with Elementor to ensure everything works smoothly.
A theme that doesn’t play well with Elementor could cause layout issues. Here are some themes I would recommend form my experience:
- Astra
- Ocean WP
- Hestia
- Hello Elementor
- Storefront
- GeneratePress
- Blocksy
- Hestia
These themes are Elementor-friendly and offer flexible design options. They have good support for custom widgets. These WordPress themes are also lightweight and work seamlessly with WPB Accordion Menu.
Now that you have everything in place, you’re all set to start building your vertical accordion menu in Elementor.
Creating Your Vertical Accordion Menu with WPB Accordion Menu
1. Adding a New Menu
First, you need to create a new menu within your WordPress dashboard. Here’s how:
- Log in to your WordPress dashboard.
- Navigate to Appearance in the left-hand sidebar.
- Click Add New to create a new menu.
Start by giving your menu a name. Use a name that will help you identify it later if you create multiple menus. Now you can start adding menu items in the new menu.
You can also proceed with an existing menu if you want. I already created a menu and will use it later while creating the vertical accordion menu in Elementor.
2. Customizing the vertical accordion menu using WPB Accordion Menu
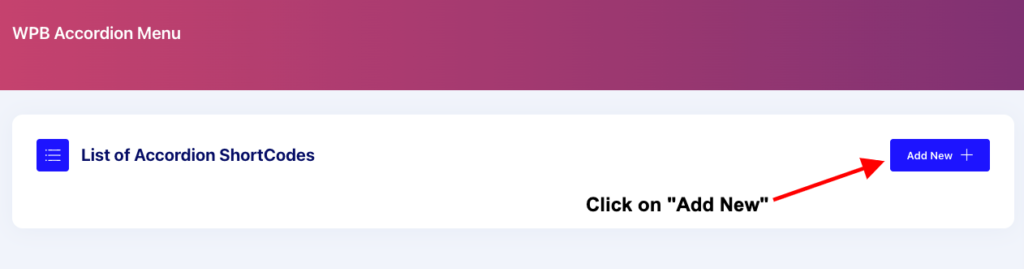
Now it’s time to create a new vertical accordion menu using WPB Accordion Menu. First, click on WPB Accordions on your dashboard. Then click the Add New button to create a new accordion menu.

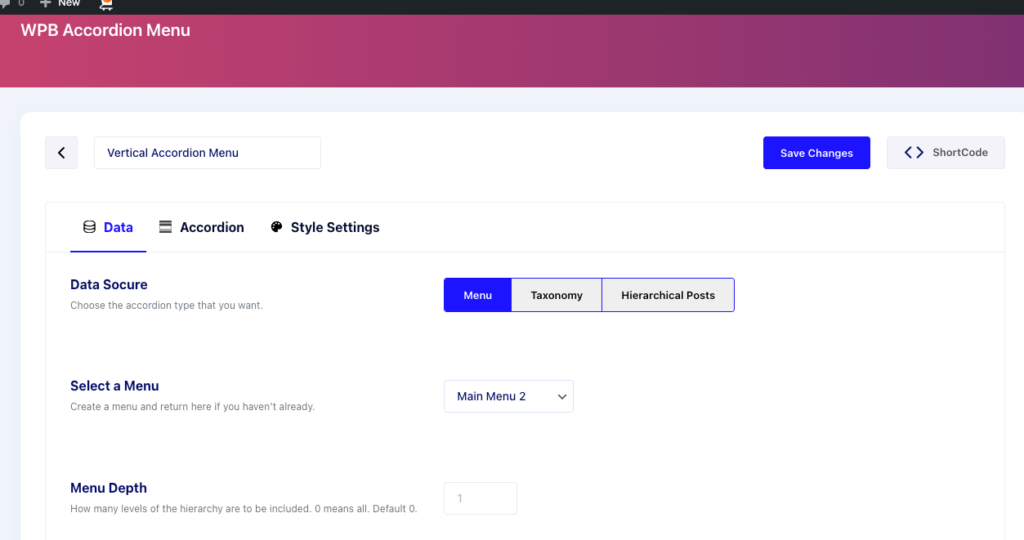
I created a new menu with the name “Vertical accordion menu.” After creating it you will be able to customize it further. On the Data tab you can choose Data Source – Menu, Taxonomy, and Hierarchical Posts.
I selected the menu and then chose the “Main Menu 2” from the dropdown which I created earlier. You can also set the menu depth on this screen as shown in the screenshot below.

Then I enabled the “collapse previously expanded accordion” option on the Accordion tab.
On the Style tab of the free version of WPB Accordion Menu you will get 2 themes. Select the one you like and then save the changes.
Now copy the shortcode and place it on the header or any other place of your WordPress website.
Here’s a complete step by step video for creating a vertical accordion menu in WordPress:
3 Customization Options of WPB Accordion Pro
WPB Accordion Pro offers lots of customization features for your vertical accordion menu in Elementor. Here’s a quick rundown:
- Show custom taxonomies or menus in a collapsible accordion to improve navigation and organization.
- Combine the accordion menu with a hamburger menu for a streamlined, space-saving navigation experience.
- Keep the accordion menu hidden within an off-canvas sidebar until activated, ensuring a clean main interface.
- Choose from five predefined skins to match your website’s style and branding.
- Easily adjust colors, fonts, and spacing to align with your brand identity.
- Use the shortcode builder to create and embed custom accordion menus quickly.
- Integrate the accordion menu using an Elementor widget, Gutenberg block, regular widget, or shortcode.
- Display WooCommerce categories and tags in a collapsible accordion for better navigation.
- Organize posts and custom post types as child items under categories for easy access.
- Set the first-level parent category or menu item to open automatically for easier navigation.
- Keep important menu items expanded for quick access and improved user experience.
- Maintain the current menu or category accordion open to streamline user navigation.
- Choose unique icons for menus and categories using the custom icon picker.
- Upload custom PNG icons for categories to enhance the visual appeal of your menus.
- Select from FontAwesome and Themify icons to customize your accordion menus easily.
So, what are you waiting for? Grab the premium version of WPB Accordion Menu to personalize the vertical accordion menu even more!
Troubleshooting and Best Practices
Common Issues and How to Fix Them
Even with the best plugins sometimes don’t work properly. You might encounter a few bumps along the way when creating a vertical accordion menu in Elementor using WPB Accordion Menu. But don’t worry, most issues are easy to resolve with a bit of troubleshooting.
Here are some common issues you might face and their solutions:
- Issue: The accordion menu doesn’t expand or collapse properly.
Solution: This could be due to a JavaScript conflict. Try disabling other plugins to identify if one is causing the conflict. Also, check for errors in your browser’s console if the issue persists.
- Issue: The menu items don’t link to the correct pages.
Solution: Double-check the URLs in your menu items. Also, make sure the source is correctly set up if you’re using dynamic content.
Best Practices for Maintaining Your Menu
It’s important to keep it maintained once your vertical accordion menu is up and running. Regular maintenance will keep the menu to function smoothly and look great as your site evolves.
Here are a few best practices for maintaining your vertical accordion menu:
- Keep Elementor, WPB Accordion Menu, and WordPress itself up to date. Because the updates often include important security patches and new features that can enhance your site’s performance.
- Periodically review your menu based on user feedback. Also, consider reorganizing the menu or adding more descriptive labels If users are having trouble finding content.
Conclusion
I hope you’ve learned how to create a vertical accordion menu in Elementor using the WPB Accordion Menu plugin. It’s easy, right?
Now, it’s your turn! I encourage you to try out these steps yourself and see how they can enhance your site’s navigation. Don’t be afraid to experiment with different styles and settings to find what works best for your audience.
Feel free to share your experiences in the comments below if you have any questions or run into any challenges. I’m here to help, and I’d love to hear how your project is going. For more tutorials and resources, check out the other posts.
FAQs for “How to Create a Vertical Accordion Menu in Elementor”
Adding an accordion menu in WordPress can be done by installing the WPB Accordion Menu plugin. Go to the plugin settings in your WordPress dashboard after installing it. Then create a new menu and add your menu items. Choose the “menu” in the setting of WPB Accordion Menu after creating the accordion menu. After that copy the shortcode or directly within an Elementor page using the dedicated widget.
An accordion allows only one section to be open at a time in Elementor. It closes the others when a new section is opened. A toggle allows multiple sections to be open simultaneously.
An accordion menu is a type of vertical navigation that expands and collapses sections to show or hide content. It’s commonly used to organize complex navigation structures. This menu helps users to drill down into categories without overwhelming them with too many options at once.
Yes, you can create a vertical accordion menu in Elementor without any coding by using the WPB Accordion Menu plugin.
Using a vertical accordion menu in Elementor improves space utilization on your website. It also enhances user experience by keeping navigation organized. This is really useful for e-commerce sites and content-heavy websites.
Astra, OceanWP, Hestia, Hello Elementor, Storefront, GeneratePress, and Blocksy work seamlessly with the WPB Accordion Menu and Elementor.