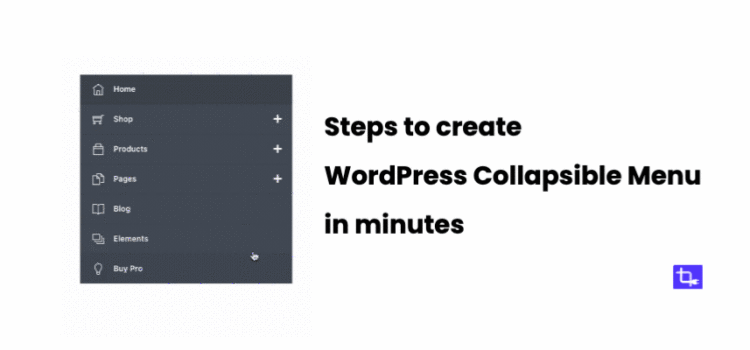
How to create a WordPress collapsible menu in 5 easy steps

Have you ever landed on a website only to be greeted by a chaotic, cluttered menu? It’s like walking into a room where everything is scattered around—frustrating, right? You’re not alone. Many visitors face this issue daily, and the result is almost always the same: they leave. High bounce rates often stem from poor navigation. Imagine the potential customers you could be losing simply because your menu isn’t up to par.
Creating a WordPress collapsible menu can simplify your website’s navigation. When a visitor lands on your website they are eager to explore what you offer. But a complex navigation menu will make them confused.
Using a collapsible menu can make the navigation clean, organized, and user-friendly. This is really helpful for guiding your website visitors properly.
In this tutorial, I’ll walk you through 5 easy steps to create your very own WordPress collapsible menu using the WPB Accordion Menu plugin. You will literally have an organized menu in minutes by following these steps.
The menu will not only look great but will also enhance your site’s user experience. Ready to get started? Let’s dive in!
Why a WordPress Collapsible Menu is a Must-Have
What is a WordPress Collapsible Menu?
WordPress collapsible menu is a navigation menu that allows items to be hidden or revealed by clicking on headers or icons. This functionality is incredibly useful for keeping your website’s navigation clean and organized.
You can group related items under expandable sections instead of showing your visitors a long list of links. This is a smart way to save space and make your WordPress website easier to navigate.
Benefits of using a WordPress collapsible menu
Let’s talk about the benefits. A responsive menu like this is perfect for any device, especially mobile. Everyday more and more users are getting used to browsing websites on their phones.
That’s why having a mobile-friendly navigation system is so important for your website. A collapsible menu can ensure that your site remains easy to use.
It also enhances the overall user-friendly website design. This makes sure your visitors can find what they need without frustration. It’s all about improving the user experience and keeping your visitors on your site longer.
Why is WordPress Collapsible Menu so Popular?
You’ve probably noticed that many popular websites use collapsible menus. It’s not just a trend—it’s a reflection of the growing focus on minimalism and user-centric design in web development.
Websites like Amazon and eBay use this kind of menu to manage large amounts of content. That’s why you and others don’t get lost on those large sites.
You’re aligning your site with these industry giants by implementing a WordPress collapsible menu. Thus, your website’s navigation will be both modern and effective.
Now that we’ve covered the basics and highlighted the importance of a WordPress collapsible menu, it’s time to get hands-on.
In the next section, I’ll guide you through the exact steps to create your own collapsible menu using the WPB Accordion Menu plugin. Trust me, it’s easier than you might think! Let’s jump into the steps and transform your website’s navigation together.
Steps to Create a WordPress Collapsible Menu
1. Setting Up Your WordPress Environment
There are a few things we need to check off the list before actually creating your WordPress collapsible menu.
Prepare Your WordPress Site
First things first, let’s make sure your WordPress site is ready to support a collapsible menu. Not all themes are created equal. So you’ll need to ensure that your theme is compatible with collapsible menus.
Most modern themes should work just fine. But you should double check if you’re using an older or highly customized theme.
Next, let’s get everything up to date. Outdated WordPress, plugins, and themes can cause all sorts of headaches. Especially when adding new functionality.
So, go ahead and update WordPress, your active theme, and any plugins you’re using. This step is really important for WordPress theme compatibility. It will also ensure that your site runs smoothly. Don’t forget to backup your site.
Backup Your Site
It’s always a good idea to create a backup before updating to a major upgrade. You can easily restore your site to its previous state if anything goes wrong.
I recommend using a reliable WordPress backup plugin like UpdraftPlus. It’s a super user-friendly backup plugin and lets you backup your entire site with just a few clicks.
You can move forward with confidence once your site is safely backed up. This will ensure that your hard work is protected.
3. Installing and Activating the WPB Accordion Menu Plugin
Now your WordPress site is prepped and ready to go. It’s time to install the WPB Accordion Menu plugin. In this tutorial I will use this WordPress collapsible menu plugin to create the menu. Don’t worry, the process is pretty simple and I’ll walk you through each step.
The WPB Accordion Menu plugin is one of the best plugins out there to create a WordPress collapsible menu. It’s a simple and powerful plugin that allows you to create functional, stylish, responsive, and mobile-friendly navigation menus. You won’t even need any coding knowledge.
This WordPress collapsible menu plugin is suitable for all types of users from beginner to advanced WordPress users. You can literally transform your website’s navigation in just a few clicks using this plugin.
Step 1: Finding the Plugin
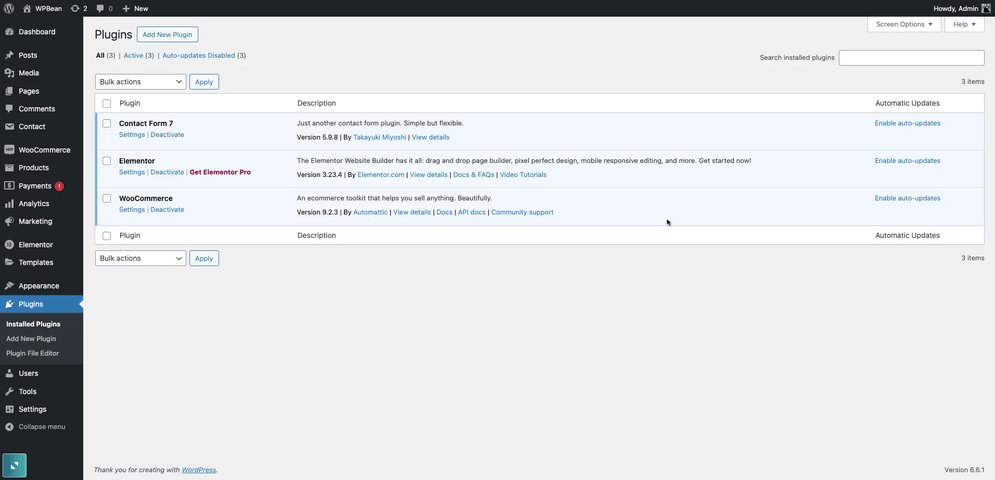
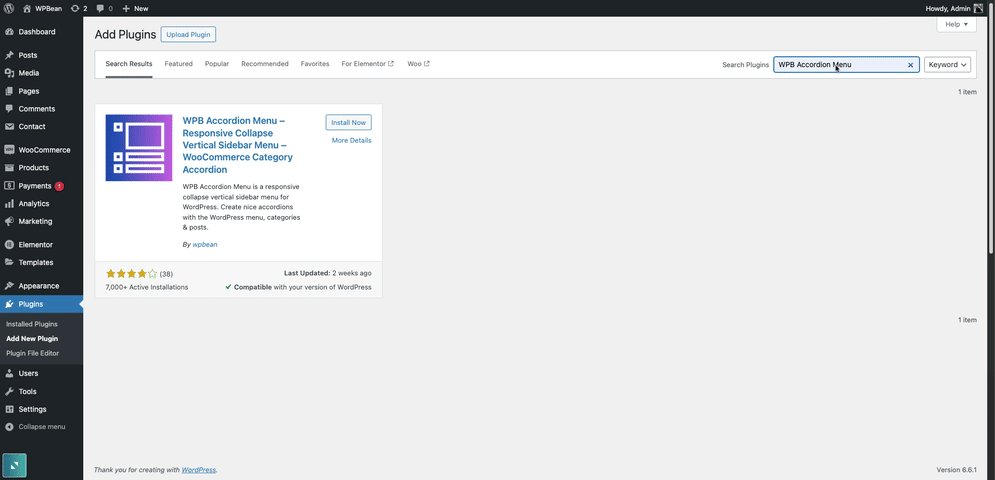
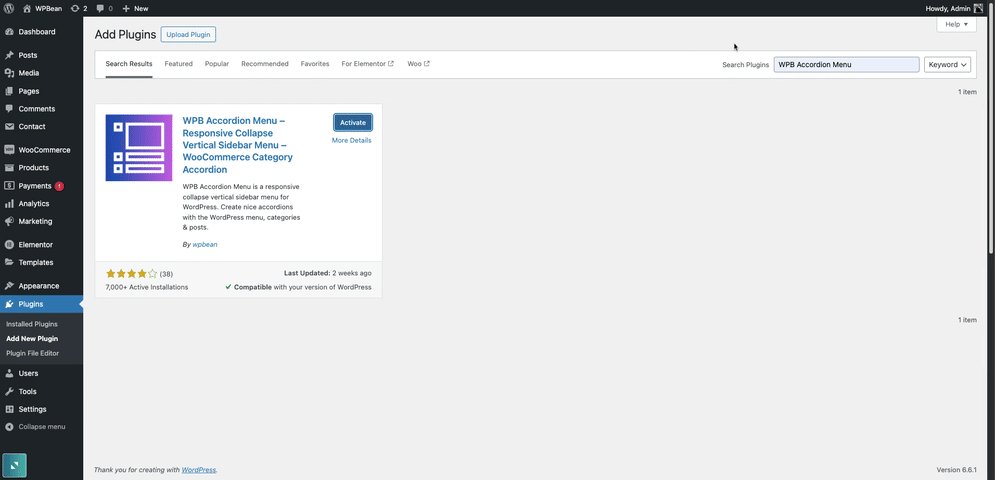
First, let’s find the plugin in the WordPress Plugin Directory. Head over to your WordPress dashboard and click on “Plugins” in the left-hand menu. Then, click “Add New.” In the search bar at the top right, type in “WPB Accordion Menu.” You should see this WordPress collapsible menu plugin in the results.
Step 2: Installing the Plugin
Once you’ve found the WPB Accordion Menu plugin, go ahead and click the “Install Now” button. It usually only takes a few seconds. You can also upload the plugin manually by downloading the plugin’s zip file from the WordPress Plugin Directory and upload it via the “Upload Plugin” button on the “Add Plugins” page.

Step 3: Activating the Plugin
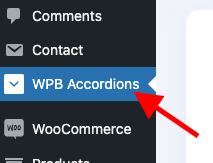
After the installation click the “Activate” button. The WPB Accordion Menu plugin is now active on your WordPress website. You will notice a new menu item “WPB Accordions” in your WordPress dashboard left sidebar. This is where you’ll be able to create and manage your collapsible menus. With the plugin activated, you’re all set to start creating your first WordPress collapsible menu.
4. Creating Your First WordPress Collapsible Menu
Now that the WPB Accordion Menu plugin is up and running, let’s create our first WordPress collapsible menu.
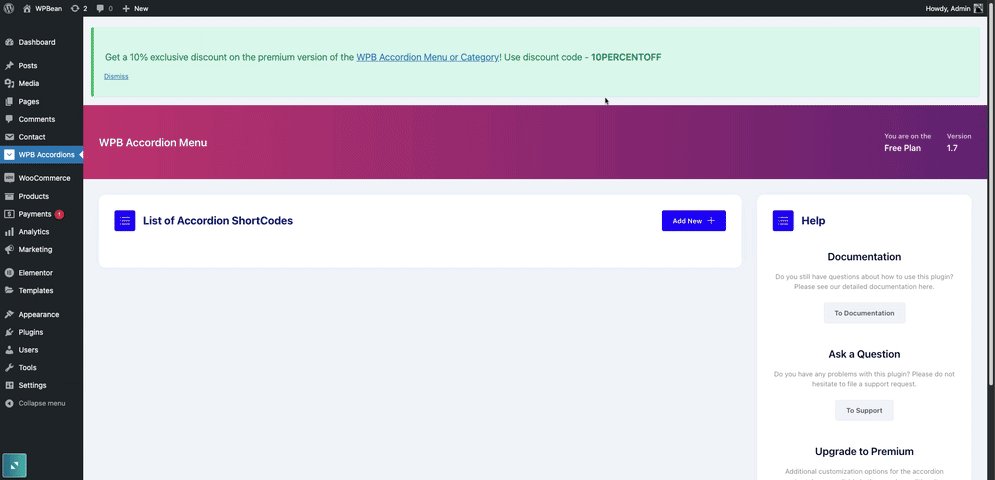
Step 1: Accessing the WPB Accordion Menu
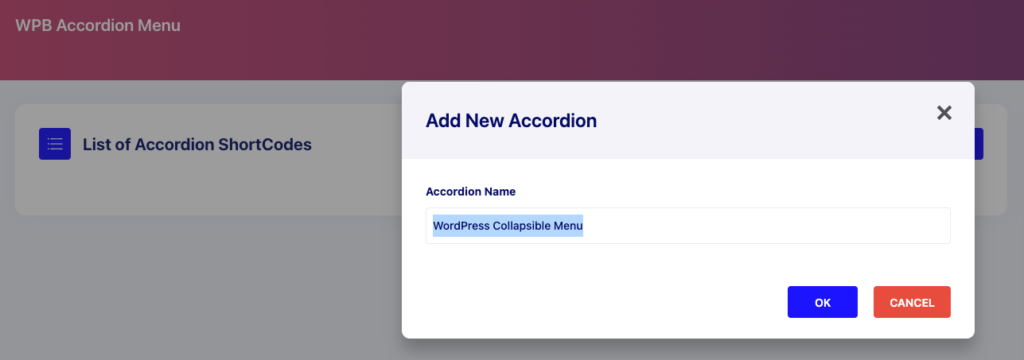
Head over to the WPB Accordion Menu in your WordPress dashboard. You should see an option to create a new menu as shown in the screenshot below.

Click on it, and you’ll be asked to give a name to your collapsible menu. After naming the menu click “Ok’’ and you will see the new menu in the list.
In the next step I’ll guide you how to create a new menu on WordPress.
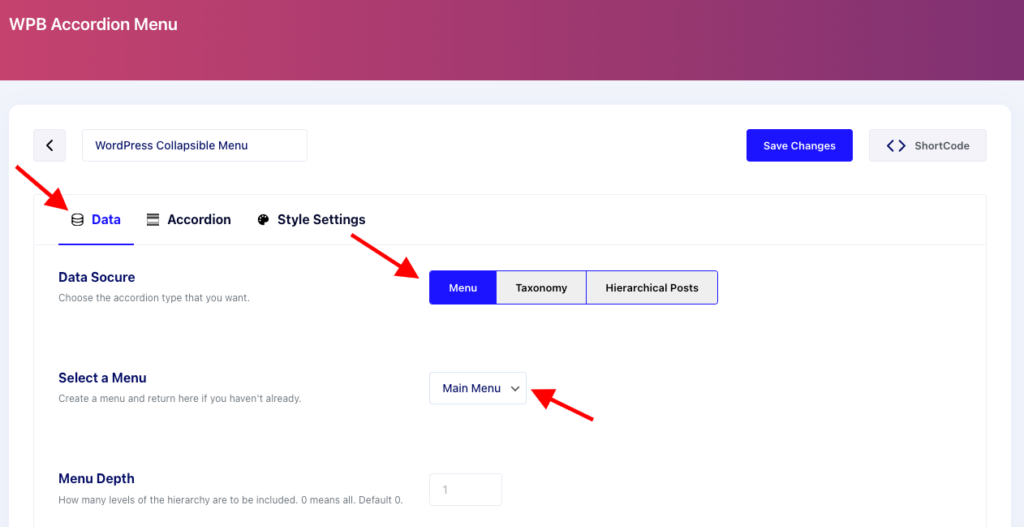
Step 2: Creating a New Menu
Click on the new menu you just created. For reference I clicked on “WordPress Collapsible Menu” to start creating the menu. You can give the menu that makes sense to you, like “Main Collapsible Menu” or “Mobile Navigation.”Now, let’s start adding a menu on the “Data” tab of WPB Accordion Menu. You can select from Menu, Taxonomy, and Hierarchical Posts. I already have a menu created named “Main Menu”. From the Select Menu dropdown selected the Main Menu.

You can also set Menu Depth on the Data tab.
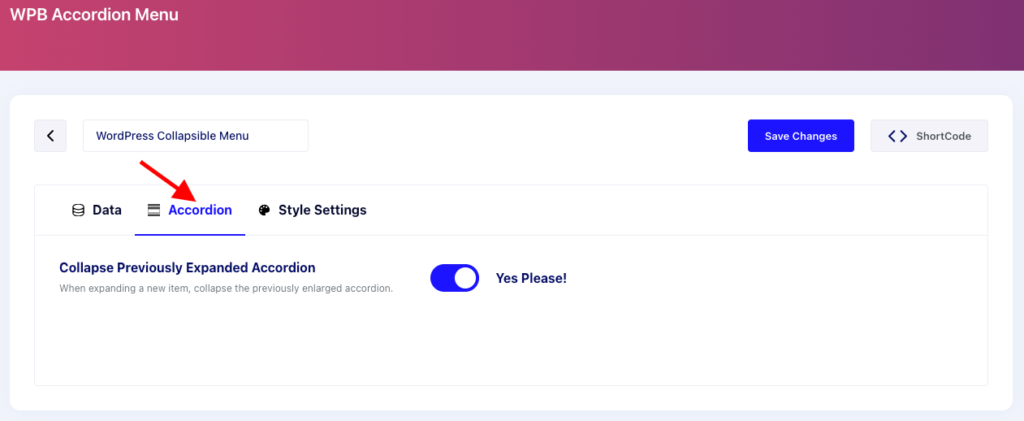
Now turn on “Collapse Previously Expanded Accordion” on the “Accordion” tab of WPB Accordion Menu settings page.

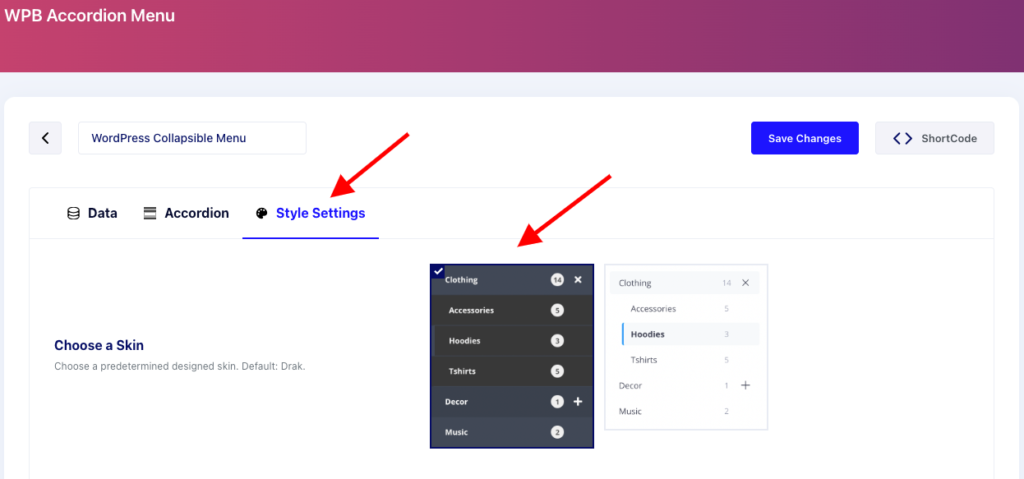
Step 3: Customizing the Look and Feel
Once you’ve added your menu items, it’s time to make it look great. The WPB Accordion Menu plugin offers two skins on the free version. You can choose from any of them. Also you can get more skins on the premium version of WPB Accordion Menu.

The premium version of WPB Accordion Menu also comes with the following features:
- Display custom taxonomies or menus as accordions
- Present the accordion menu alongside the Hamburger menu
- Reveal the accordion menu within the off-canvas sidebar menu
- Five distinct predefined skins for accordion menus
- Customization options for color, typography, and spacing in the settings
- Advanced accordion shortcode builder
- Elementor widget, Gutenberg block, regular widget, and shortcode for displaying accordions
- WooCommerce product categories and tags support
- Display posts/custom post types within the category accordion menu as child items
- Automatically open the first-level parent category or menu
- Feature the ability to keep selected menu items expanded in the accordion
- Enable the option to keep the current menu or category accordion open
- Access a custom icon picker for menus and categories
- Upload PNG icons for categories
- FontAwesome and Themify icons support
To match the menu to your site’s overall design you can grab WPB Accordion Menu Pro to match the same color scheme and fonts that are used throughout your website. This helps create a cohesive look that enhances the user-friendly website design.
Step 5: Saving and Previewing Your Menu
After you’re happy with your menu, don’t forget to save your changes. Once saved, you can preview how the menu looks on your site. If something doesn’t look right—maybe the colors don’t match, or the menu items aren’t collapsing as they should—you can always go back and make adjustments.
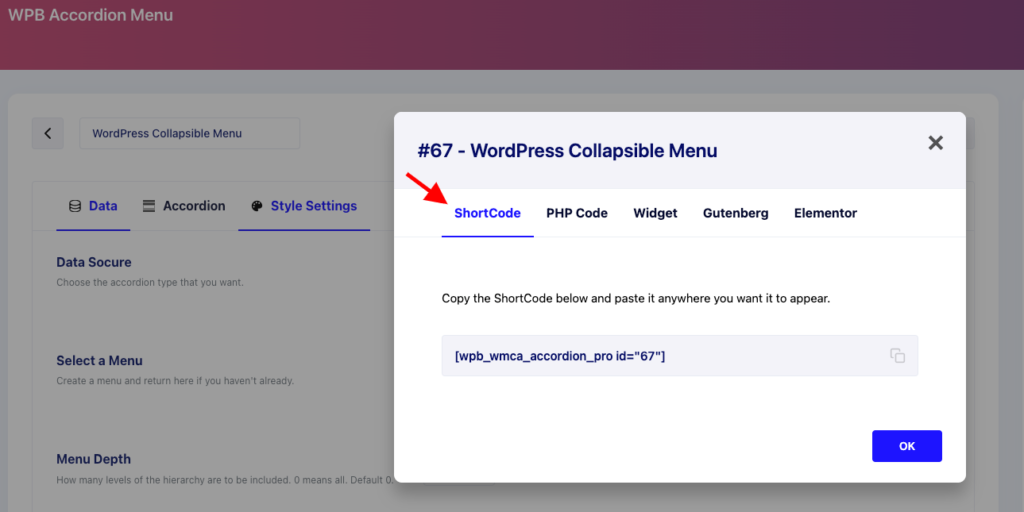
Now copy the shortcode of the new WordPress collapsible menu and place it on the header or any place of your website. You can also use PHP code, Widget, Elementor widget or Gutenberg Block.

If your menu isn’t displaying correctly, double-check your settings and make sure everything is configured properly. Sometimes, a simple tweak is all it takes to get things working perfectly.
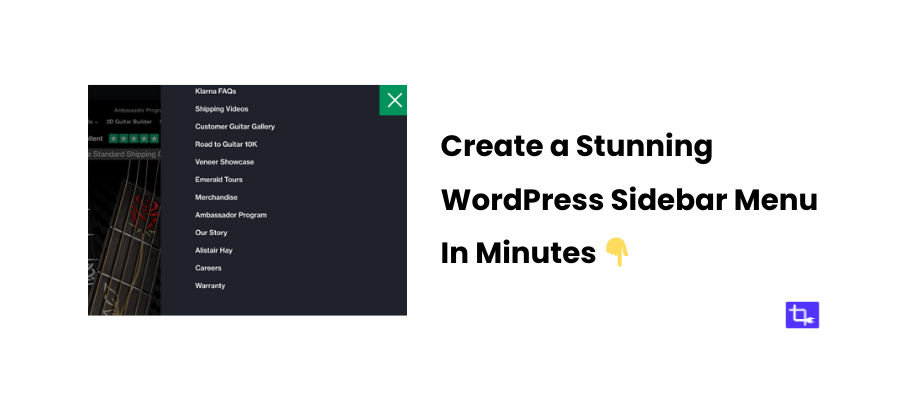
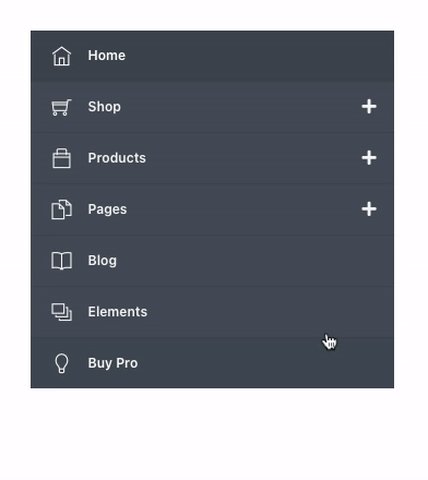
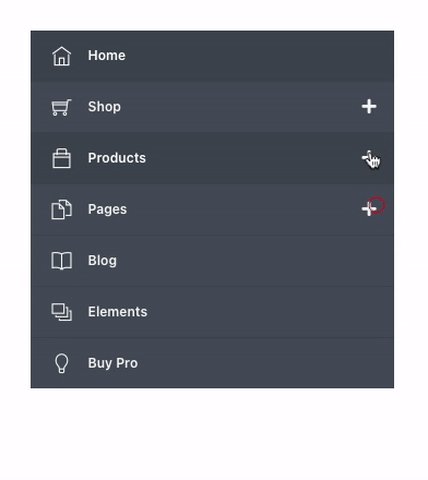
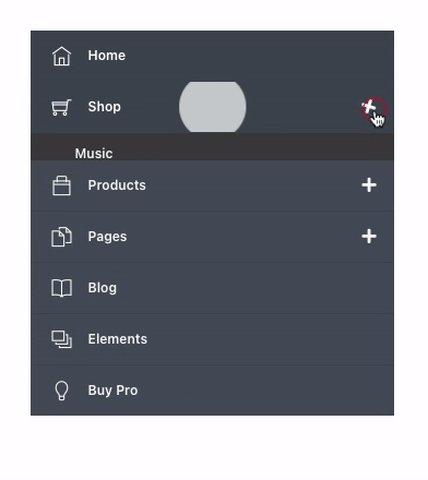
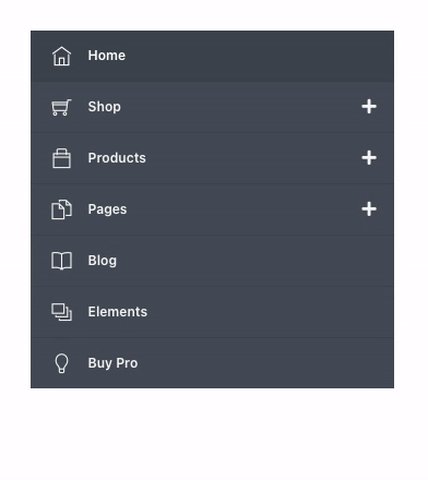
Here’s how the WordPress collapsible looks on my website:

Troubleshooting and Common Issues
Even with the best preparation, things don’t always go as planned. If you run into problems with your WordPress collapsible menu, don’t worry! Most issues have simple solutions.
Issue 1: Collapsible Menu Not Working
The first thing to check is for conflicting plugins if your collapsible menu isn’t working at all. Sometimes, other plugins can interfere with the functionality of your menu. Deactivating them one by one can help identify the culprit.
Another common issue is JavaScript errors. These can occur if your theme or another plugin is loading conflicting scripts. In this case, you need to check the browser console for errors that can give you a clue as to what’s going wrong.
Issue 2: Styling Conflicts
If your menu doesn’t look quite right, it could be due to styling conflicts with your theme or other plugins. This is often the case when the menu items don’t collapse correctly or the colors don’t match your site’s design.
Try adjusting the menu’s CSS to resolve these conflicts. Most theme and page builders allows you to add custom CSS to fine-tune the appearance of your menu. You might also need to override some of your theme’s styles to get everything looking just right.
Issue 3: Menu Items Not Collapsing Properly
In this situation some items in your menu might not collapse as they should, It might be due to incorrect nesting or a plugin conflict . Double-check that your menu items are properly nested under their parent items in the menu structure.
If that doesn’t solve the issue, try deactivating other plugins to see if one of them is causing the problem. In most cases, the issue can be fixed with a little troubleshooting.Also, feel free to reach out to us. Our friendly support team is ready to provide top-notch support for any issue related to WordPress collapsible menu.
Conclusion
Alright, we’ve walked through the process of creating a WordPress collapsible menu step by step using the WPB Accordion Menu plugin.
Don’t be afraid to try out different styles, colors, and placements for your new WordPress collapsible menu. Maybe it works best in your sidebar, or perhaps it shines in your header. The beauty of WordPress is that you can easily tweak things until they’re just right.
Before you go, I’d love to hear how it went for you. Did you create a menu that you’re proud of? Did you run into any challenges along the way? Feel free to share your experiences in the comments below. And if you hit any snags, don’t hesitate to reach out—we are here to help! Let’s take your website navigation to the next level together.