How to Add, Edit, Re-order, and Remove a WooCommerce Product Tabs

WooCommerce is a popular e-commerce platform that enables businesses to create and manage an online store with ease. One of the most important features of any e-commerce store is the product page. This is where customers get to view the details of the products they are interested in and make a purchase decision. In WooCommerce, the product page can be customized to include product tabs that provide additional information about the product.
You may want to publish more information about your products as a shop owner. In this post, we’ll discuss how to add, edit, and customize WooCommerce product tabs.
There are some available commercial solutions also, but why do you cost some money when it could fairly and easily be done by yourself via some easy actions? In the following tutorial, I will use a few action and filter hooks provided by WooCommerce that allow me to add, edit, or customize WooCommerce product tabs.
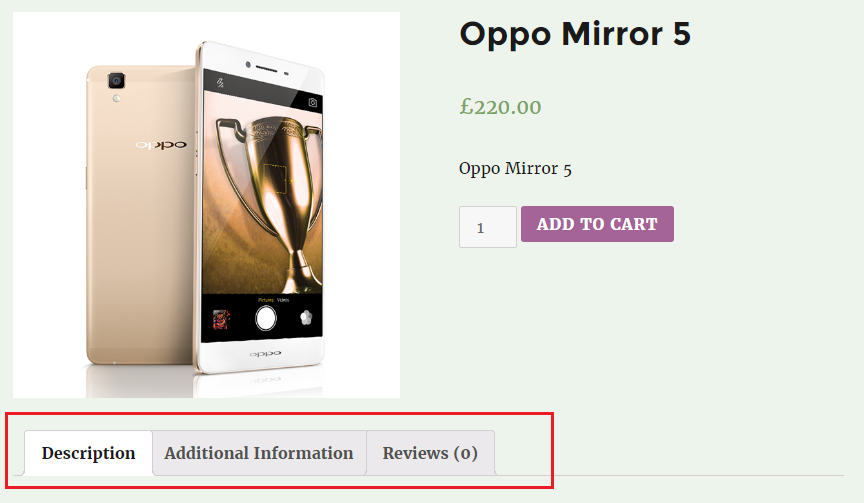
If you use WooCommerce, I’m sure you have noticed that there are three built-in WooCommerce Product Tabs that appear on your product page: Description, Additional Information, and Reviews. How these tabs look will depend on your theme.
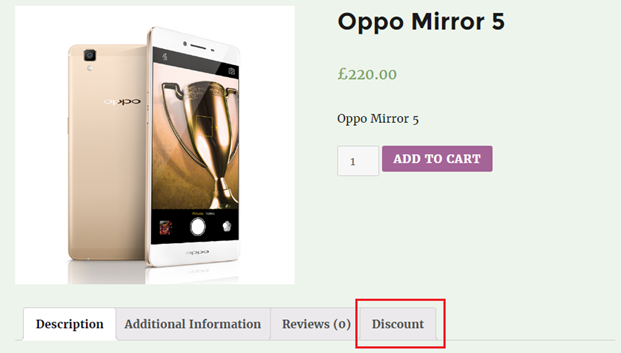
Add custom WooCommerce Product Tabs:
Insert the following snippet code to add a custom tab in your theme or child theme’s functions.php file:
add_filter( 'woocommerce_product_tabs', 'wpb_new_product_tab' );
function wpb_new_product_tab( $tabs ) {
// Add the new tab
$tabs['test_tab'] = array(
'title' => __( 'Discount', 'text-domain' ),
'priority' => 50,
'callback' => 'wpb_new_product_tab_content'
);
return $tabs;
}
function wpb_new_product_tab_content() {
// The new tab content
echo 'Discount';
echo 'Here\'s your new discount product tab.';
}
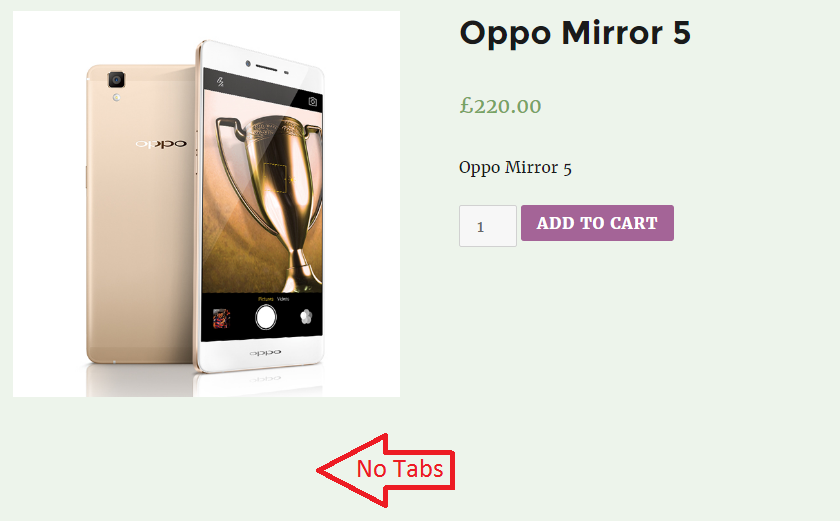
Removing WooCommerce Product Tabs:
Use the following snippet code to remove the product tabs in your functions.php file:
add_filter( 'woocommerce_product_tabs', 'wpb_remove_product_tabs', 98 );
function wpb_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Remove the description tab
unset( $tabs['reviews'] ); // Remove the reviews tab
unset( $tabs['additional_information'] ); // Remove the additional information tab
unset( $tabs['test_tab'] ); // Remove the discount tab
return $tabs;
}
As I add the discount tab using ‘test_tab’ parameter, therefore I unset ‘test_tab’ also. If you don’t need to remove all the following tabs, just stay away from unsetting every tab.
Renaming WooCommerce Product Tabs:
For this purpose, I just diverge the above code, which I added before to remove product tabs from my functions.php file, and after that, add the following snippet code to rename the product tabs:
add_filter( 'woocommerce_product_tabs', 'wpb_rename_tabs', 98 );
function wpb_rename_tabs( $tabs ) {
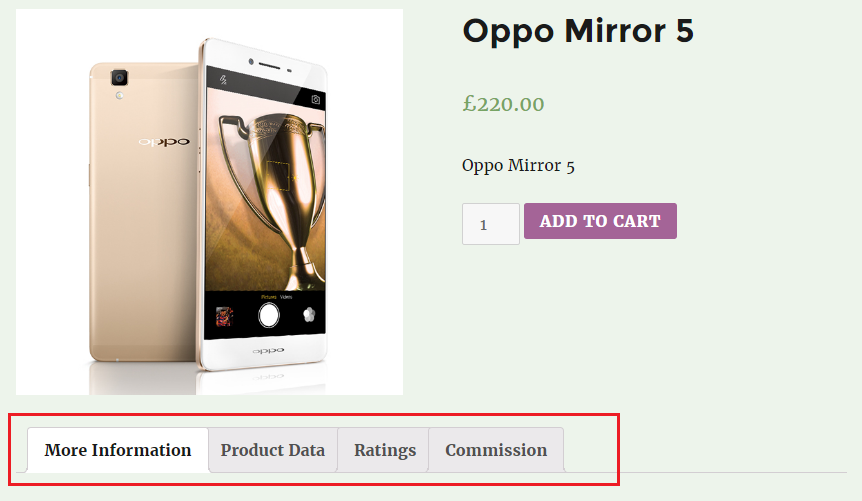
$tabs['description']['title'] = __( 'More Information', 'text-domain' ); // Rename the description tab
$tabs['reviews']['title'] = __( 'Ratings', 'text-domain' ); // Rename the reviews tab
$tabs['additional_information']['title'] = __( 'Product Data', 'text-domain' ); // Rename the additional information tab
$tabs['test_tab']['title'] = __( 'Commission', 'text-domain' ); // Rename the discount tab
return $tabs;
}
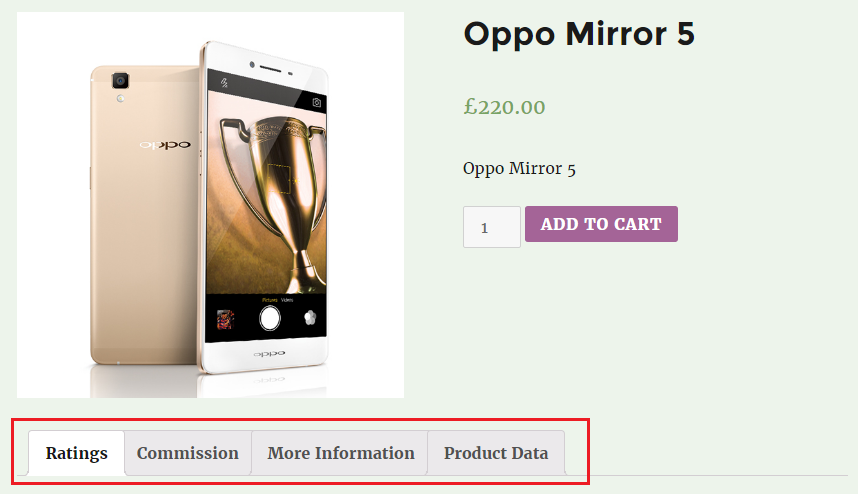
Re-ordering WooCommerce Product Tabs:
Use the following snippet code to change tab orders in your functions.php file:
add_filter( 'woocommerce_product_tabs', 'wpb_rename_tabs', 98 );
function wpb_rename_tabs( $tabs ) {
$tabs['description']['title'] = __( 'More Information', 'text-domain' ); // Rename the description tab
$tabs['reviews']['title'] = __( 'Ratings', 'text-domain' ); // Rename the reviews tab
$tabs['additional_information']['title'] = __( 'Product Data', 'text-domain' ); // Rename the additional information tab
$tabs['test_tab']['title'] = __( 'Commission', 'text-domain' ); // Rename the discount tab
return $tabs;
}
Customize WooCommerce Product Tabs:
Add the following snippet code to replace the description tab with a custom function in your functions.php file:
add_filter( 'woocommerce_product_tabs', 'wpb_custom_description_tab', 98 );
function wpb_custom_description_tab( $tabs ) {
$tabs['description']['callback'] = 'wpb_custom_description_tab_content'; // Custom description callback
return $tabs;
}
function wpb_custom_description_tab_content() {
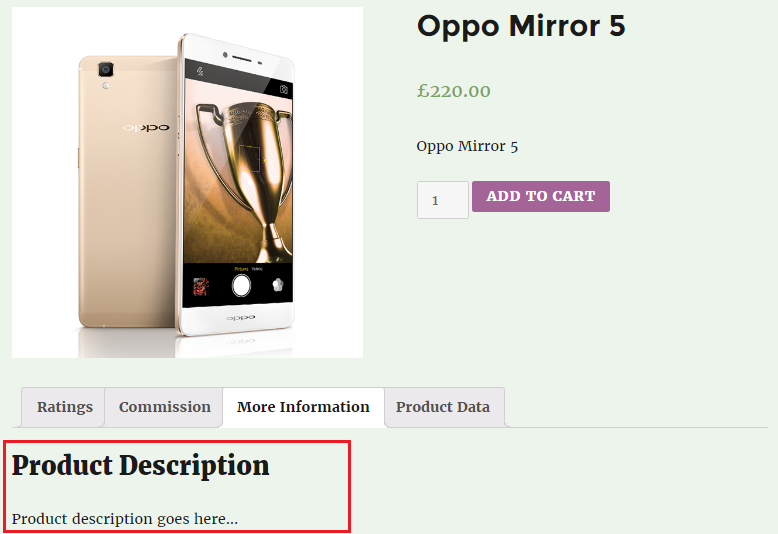
echo 'Product Description';
echo 'Product description goes here...';
}
Here, function woo_custom_description_tab_content() is a custom function at line six. You can add your own function and set the function rules inside the function.
That’s it! I hope you’ll like these snippets. If you don’t want to go with this process or are afraid of any kind of coding, there are a few free plugins for custom product tabs. Out of them, I would like to describe WPB WooCommerce Custom Tab Manager.
WPB WooCommerce Custom Tab Manager:
If you would like to customize your site’s product details page in the easiest and fastest way, then WPB WooCommerce Custom Tab Manager is for you. This simple and free plugin allows you to add lots of custom product tabs, including lots of features, with its user-friendly interface.
Features:
- Add a custom tab according to the custom post type
- Another plugin’s shortcode can be inserted into custom tabs
- In the tab priority management system, you can set the tab sequence.
- With the tab visibility system, you can enable or disable any tab with a simple checkbox. So you don’t need to delete any Tab.
Conclusion
In conclusion, product tabs are an important part of any e-commerce store as they provide additional information about the product to customers. In WooCommerce, adding, editing, and customizing product tabs is a straightforward process that can be done by using the WooCommerce action hook. By following the steps outlined in this post, you can create a product page that provides all the information your customers need to make an informed purchase decision.