WooCommerce Lightbox PRO Documentation
Delete the free version before installing the PRO version.
Add this plugin as regular WordPress plugin to your site, active it. Then if you go to you shop page you can see our LightBox buttons with the products.
Go the admin navigate to the settings > Woo LightBox. You will see all the settings for this plugin here. Customize it as your need.
Video Documentation :
Using LightBox Shortcode:
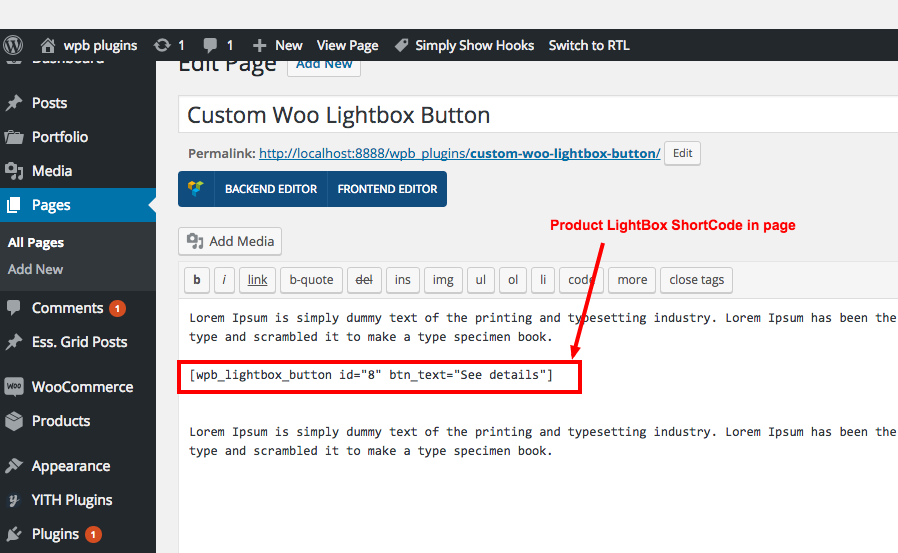
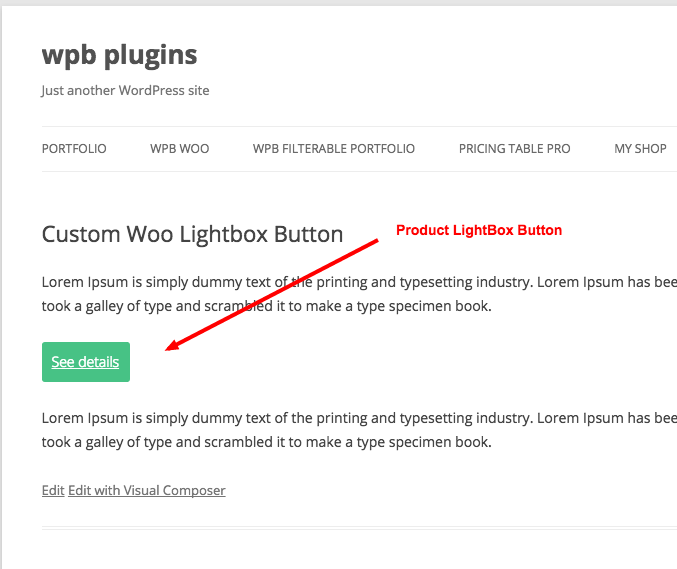
By using this plugin’s LightBox ShortCode you can show the LightBox button any where in your site. Like middle of the page content, sidebar or in a post etc. Follow the instruction bellow –
The ShortCode :
[wpb_lightbox_button id="8"]
ShortCode Parameters :
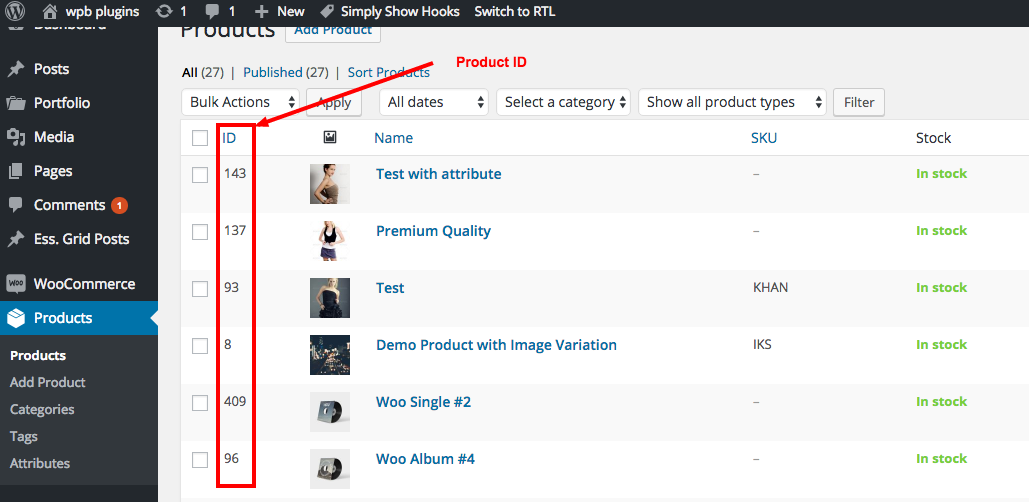
id : It’s a required parameter, you have to put the product id here. Follow the screenshots bellow for details.
btn_text : You can override the LightBox button text using this parameter.
class : You can add extra css class to the LightBox button.
ShortCode with all parameters :
[wpb_lightbox_button id="8" btn_text="See Details" class="lightbox-button"]