WPB WooCommerce Product Slider Documentation
WPB WooCommerce Product Slider Documentation:
New Features :
- Slider design is now more cool.
- Show product in slider by SKU
- Visual Composer addon support.
- No more coufusing settings, Settings panel is now vary easy & simple.
- Custom CSS field support in setting panel.
- You can enable or disable the title, category, price even add to cart button also.
- Control number of product to show in phone, tab, small screen.
- Image height & width define feature
- Product order & orderby.
Basic use
Will show you a slider of all products.
[wpb-product-slider]
Category Product
Will show you a slider of products form specific categorys. Needs comma separated category IDs.
[wpb-product-slider category="20,50,99"]
Featured Product
Will show you a slider of products form featured products.
[wpb-product-slider product_type="featured"]
Products ID
Will show you a slider of products form specific products ID. Needs comma separated products ID.
[wpb-product-slider id="67,70,73"]
Products SKU
Will show you a slider of products form specific products SKU. Needs comma separated products SKU.
[wpb-product-slider skus="khan,imran"]
Products Attribute
Will show you a slider of products form specific products attribute and attribute values. Needs comma separated attribute values like bellow.
[wpb-product-slider attribute="color" filters="black,blue,green"]
Advance Use of Shortcode
[wpb-product-slider title="Hot Collections" product_type="category" category="shirt,pant,t-shirt" items="4" items_desktop="3" items_desktop_small="3" items_tablet="2" items_mobile="1" width="320" height="300" theme="ben-box" orderby="none" order="ASC"]
20attributenullProduct attribute nameProduct attribute name.21filtersnullProduct attribute values.Product attribute values. Multiple attribute values by comma separated.
| ID | Attribute | Default value | options | Description |
|---|---|---|---|---|
| 1 | title | null | Slider title. | |
| 2 | theme | grid cs-style-3 | ben-box | Slider support two different theme. |
| 3 | nav | true | false | Slider navigation at top right corner. |
| 4 | autoplay | true | false | Slider autoplay. |
| 5 | stop | true | false | Slider stop on mouse hover. |
| 6 | pagination | false | true | Slider pagination at bottom. |
| 7 | count | false | true | Slider counting. |
| 8 | items | 4 | ANY Number | Number of product on default screen. |
| 9 | items_desktop | 3 | ANY Number | Number of product on screen size 1199px |
| 10 | items_desktop_small | 3 | ANY Number | Number of product on screen size 979px |
| 11 | items_tablet | 2 | ANY Number | Number of product on screen size 768px |
| 12 | items_mobile | 1 | ANY Number | Number of product on screen size 479px |
| 13 | speed | 1000 | ANY Number | Slider speed in millisecond. |
| 14 | width | 320 | ANY Number | Product image width in Pixel. |
| 15 | height | 300 | ANY Number | Product image height in Pixel. |
| 16 | crop | true | false | Product image hard crop or not. |
| 17 | orderby | none | ID/author/title/date/rand | Product orderby. Detalis Here. |
| 18 | order | DESC | ASC | Product order |
| 19 | posts | -1 | Any number | Number of products to show in your slider. Default it will show all. |
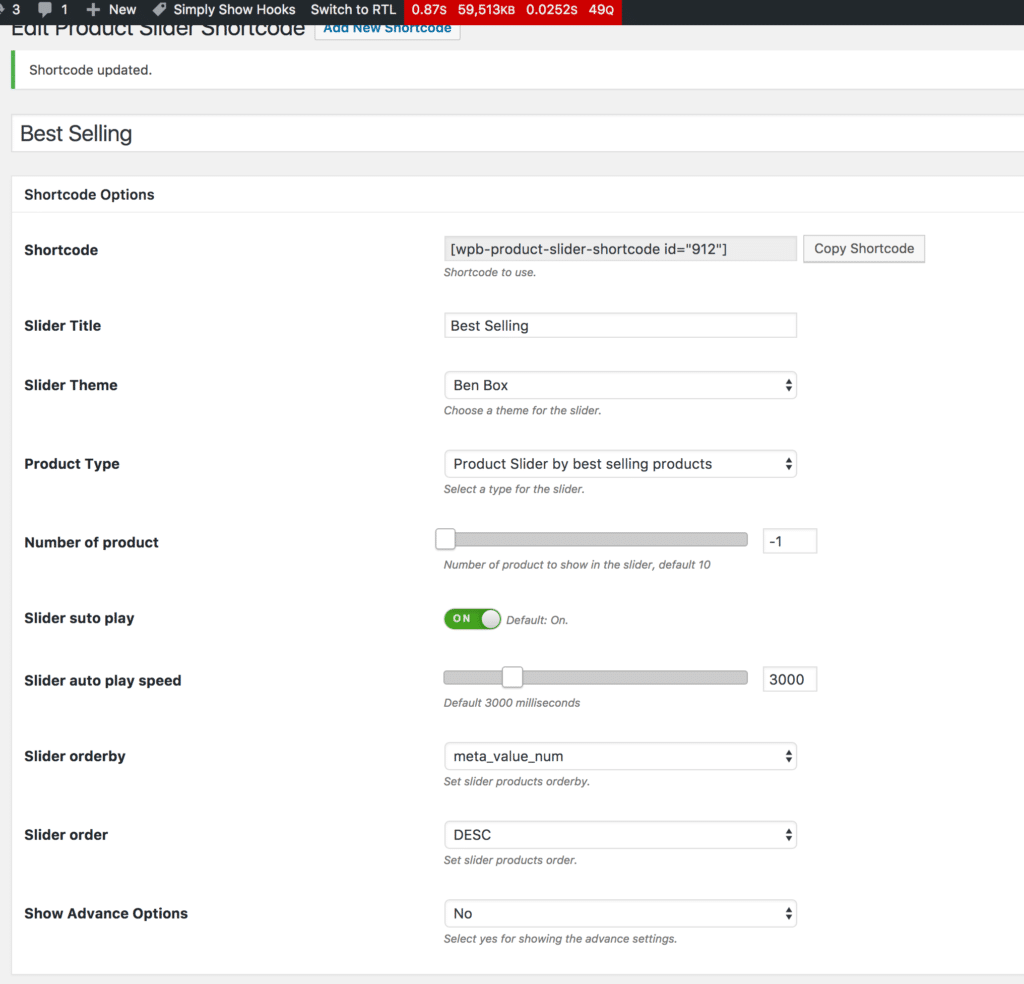
Best selling products slider:
On version 3.05.3 we added a new feature for showing the best selling products slider. Go to the shortcode generator select product type to best selling and set orderby to meta_value_num. Now you can select order to DESC or ASC as your need.
Video Documentation
Shortcode Builder: